捷码,是远眺旗下全技术链开发平台,支持低码/零码/全码/AI等多种开发方式,具备大屏可视化、3D数字孪生、GIS、业务表单、工作流、Web/APP系统等全技术链快速开发的支撑与服务能力。
为了帮助用户更高效地搭建前端页面,捷码本周重磅推出自由画布功能(该功能目前处于试用阶段,捷码已订阅客户如果需要试用,可找对应领航员进行申请,约两周后向全体用户正式开放)!该功能专为捷码用户打造,可让页面开发如设计海报般顺滑简单:只需轻点鼠标或敲击键盘,用户即可轻松调整画布、组件、模型及图片的位置和尺寸,实现组件的高效布局与管理。快来一起了解下吧!
新增坐标及提示线,让页面布局更精准
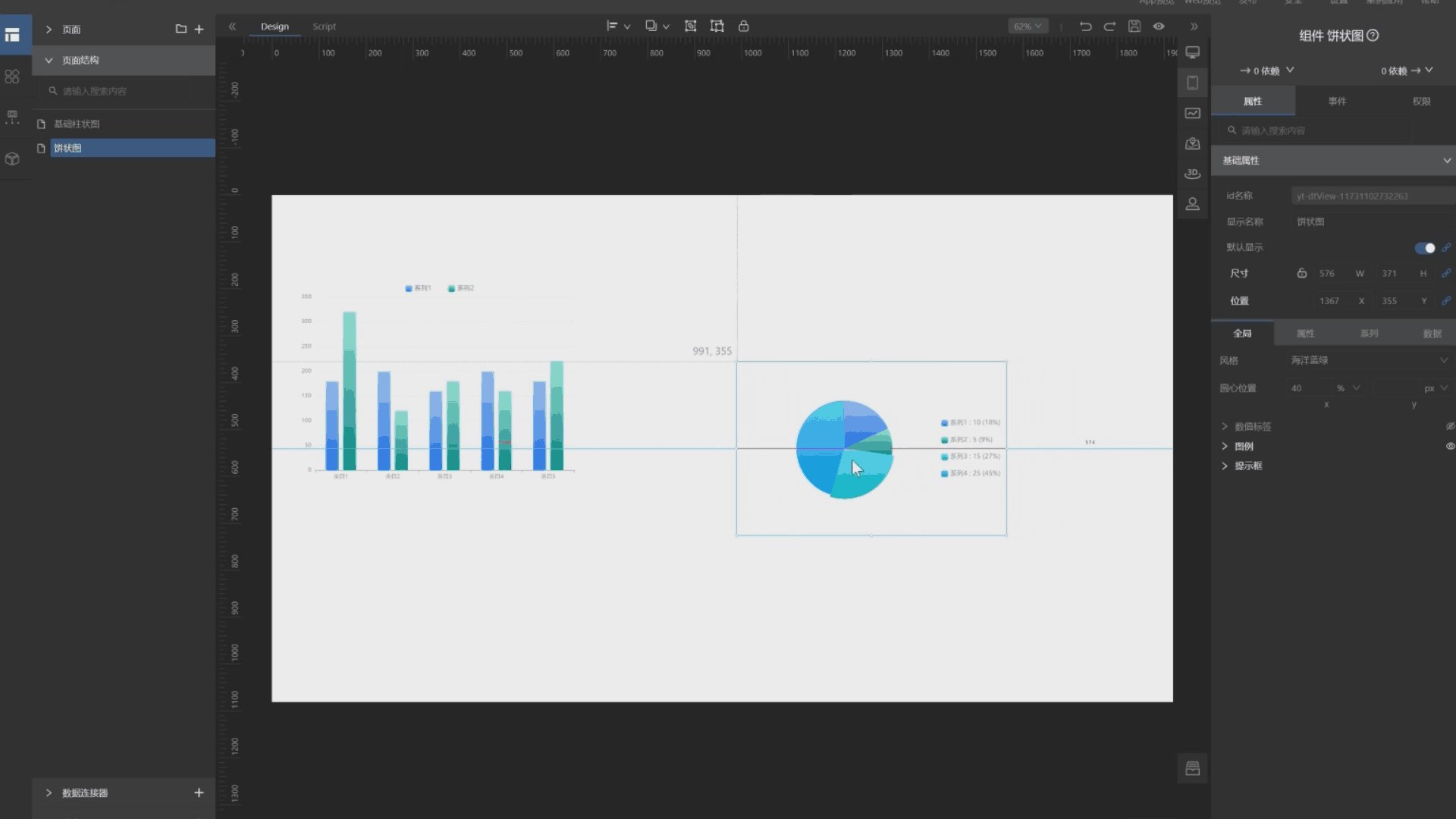
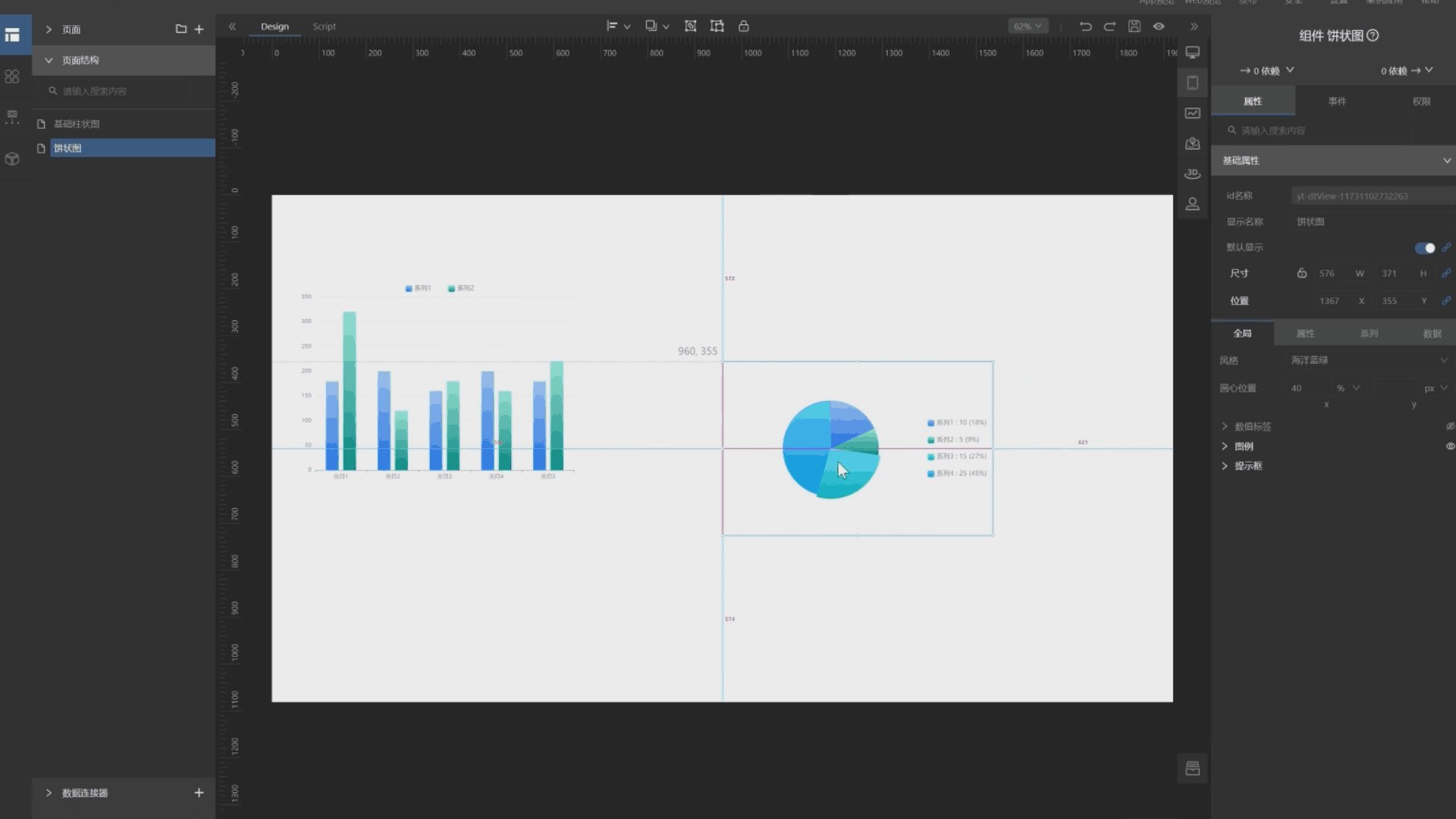
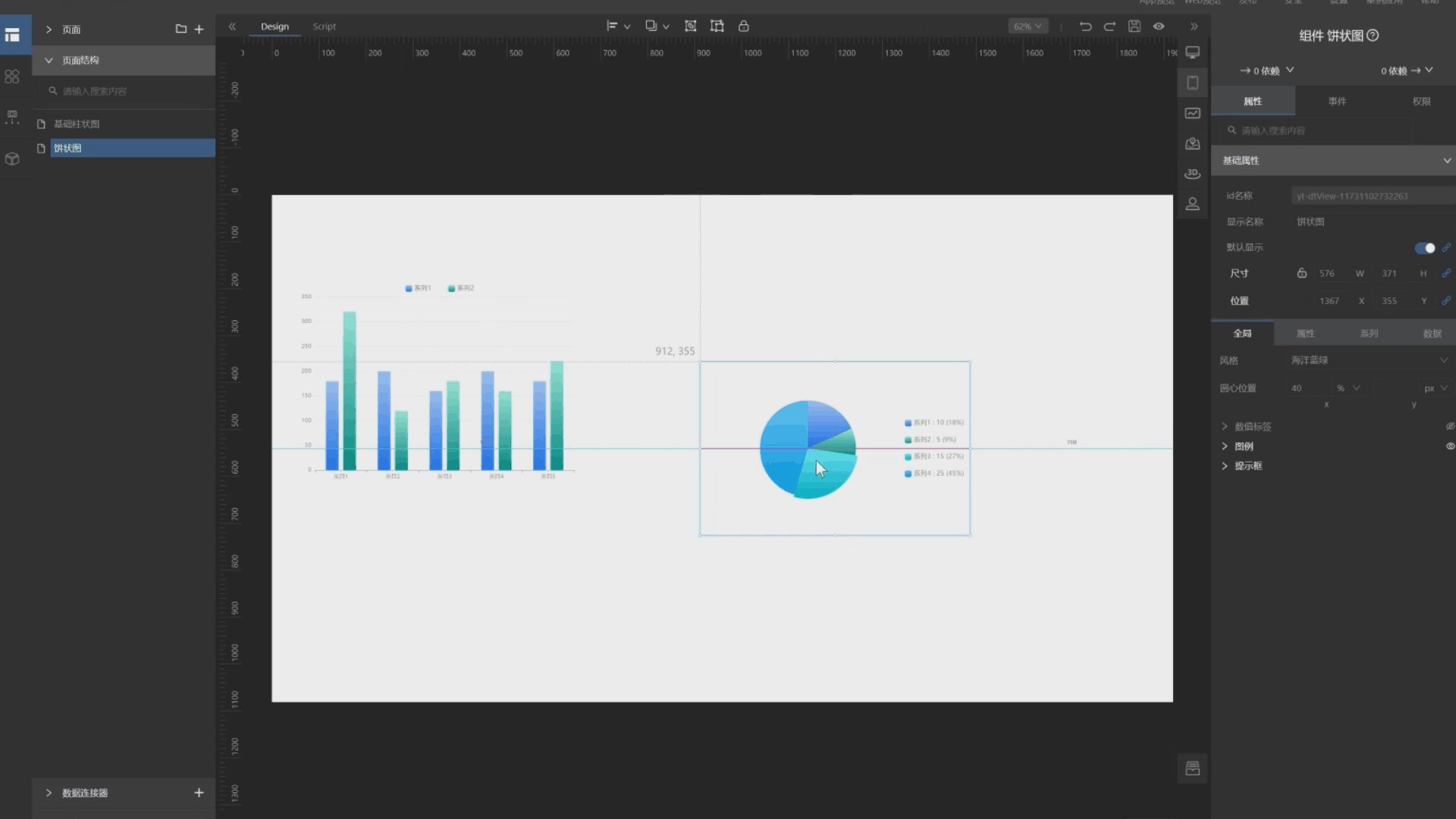
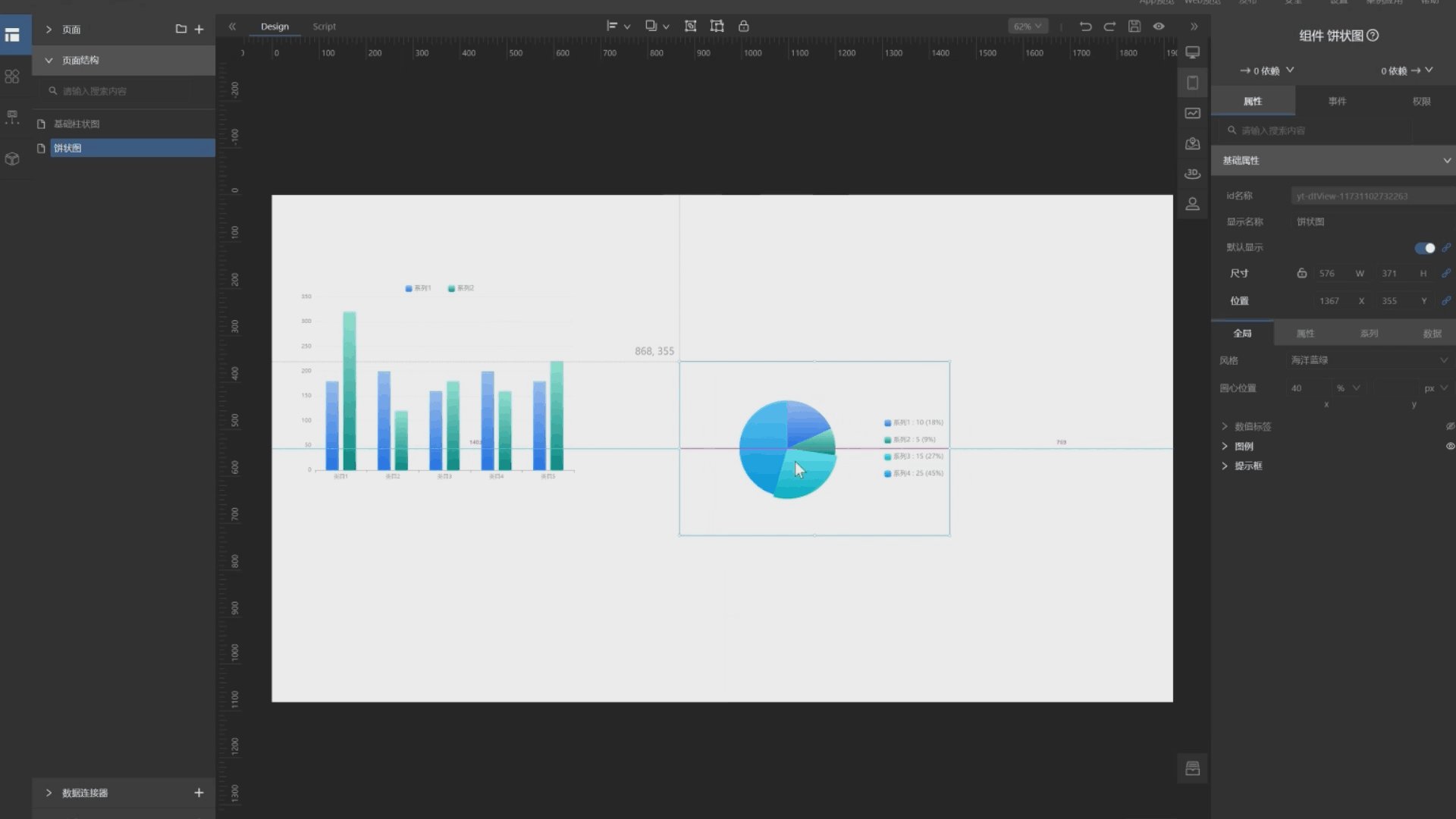
在创建复杂页面时,确保组件精确定位至关重要。为此,本次捷码-自由画布新增了一系列辅助定位功能:包括画布坐标、组件坐标、组件吸附和提示线等,这些功能将帮助您高效、准确地完成组件定位和页面布局,显著提升开发效率,让页面搭建得心应手。
图上显示有画布坐标、组件坐标、组件吸附和提示线
组件操作更便捷,高效灵活新体验
过去,处理众多组件往往耗时且繁琐。但现在,只需轻点鼠标或简单按下快捷键,您便能迅速完成组件的置顶、置底、层级调整、成组及打散....等操作。自由画布可让页面搭建变得既高效又灵活,助您轻松驾驭复杂页面搭建。
拖放即绑定,图片模型拖拽添加
需要新增图片或模型怎么办?轻轻一拖直接搞定!图片或模型拖入自由画布后,平台自动添加图片/模型组件并绑定资源,组件显示名与图片、模型名称一致。
将图片拖入自由画布
四种预览模式,一键解决适配难题
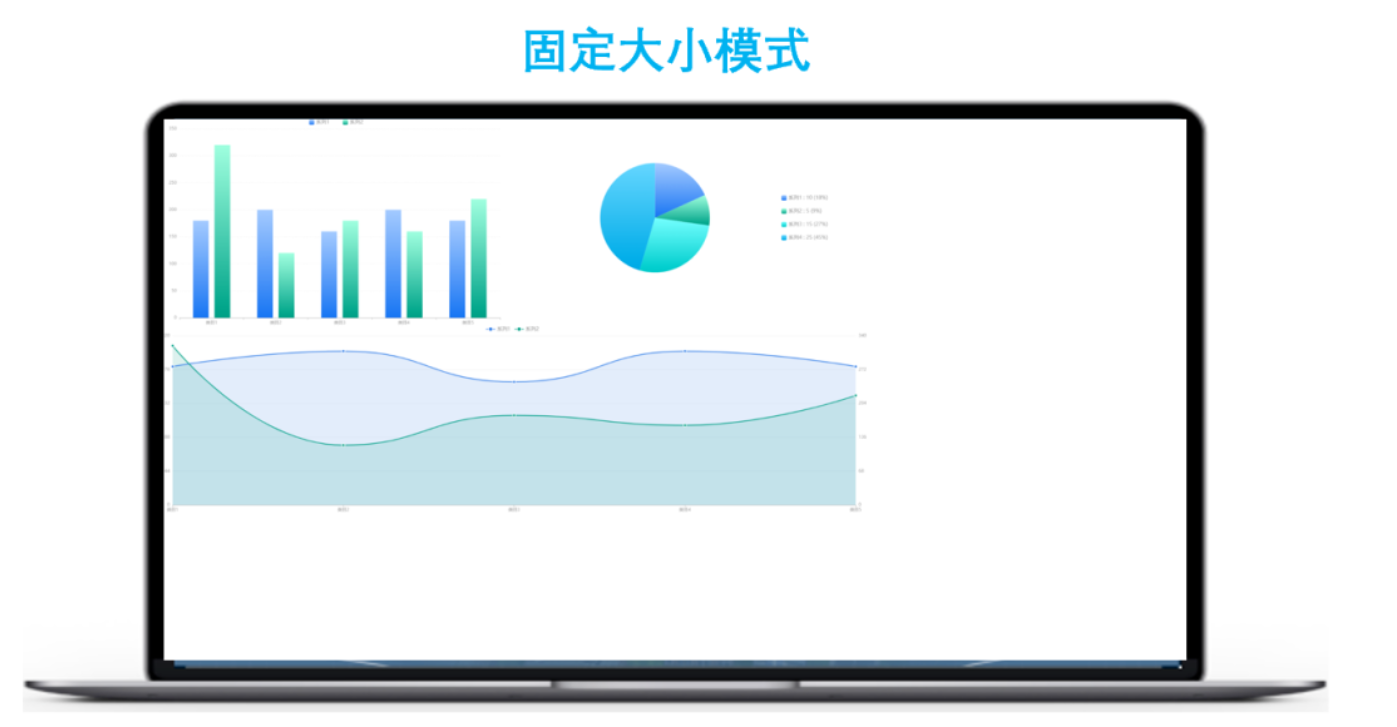
前端开发者常碰到这样的问题:由于实际屏幕大小不一,导致开发好的页面预览效果不佳,出现变形、内容显示不全等问题,严重影响用户体验。为了满足用户在不同场景下的预览需求,自由画布提供了四种预览模式,即固定大小、按屏幕比例适配、自适应、自定义,让您可根据实际情况进行个性化设置,轻松实现完美预览效果。
以上是画布宽高1920*1080的页面在2560*1440分辨率下不同预览设置的预览效果:
预览模式配置流程
远眺始终致力于赋能软件高效开发,未来,我们将持续迭代优化,为您带来更优质的产品、服务! 在后续试用过程中,有任何问题和改进建议,可直接通过在线专属客户、发送邮件至Gemcoder@yuantiaotech.com或拨打400-6565-277电话进行反馈。 我们时刻倾听您的声音!
想体验捷码或咨询更多信息,请扫下列二维码:


















 返回列表
返回列表 热门推荐
热门推荐






 电话:400-6565-277
电话:400-6565-277 邮箱:gemcoder@yuantiaotech.com
邮箱:gemcoder@yuantiaotech.com 地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼
地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼