本文将以捷码为例,结合捷码具体应用场景,介绍低代码的开发流程。
一、什么是捷码
捷码是远眺科技自研的快速开发平台,支持以高码、低码、零码、AI等方式快速开发应用,拥有图形可视化界面,可通过拖拽,对所需的应用场景、业务规则进行编排,敏捷响应客户需求。同时,捷码还提供强大的API接口能力,能轻松实现与物联网平台、数据中台系统的对接,积累更多数据资产,进行更精细化业务运营。
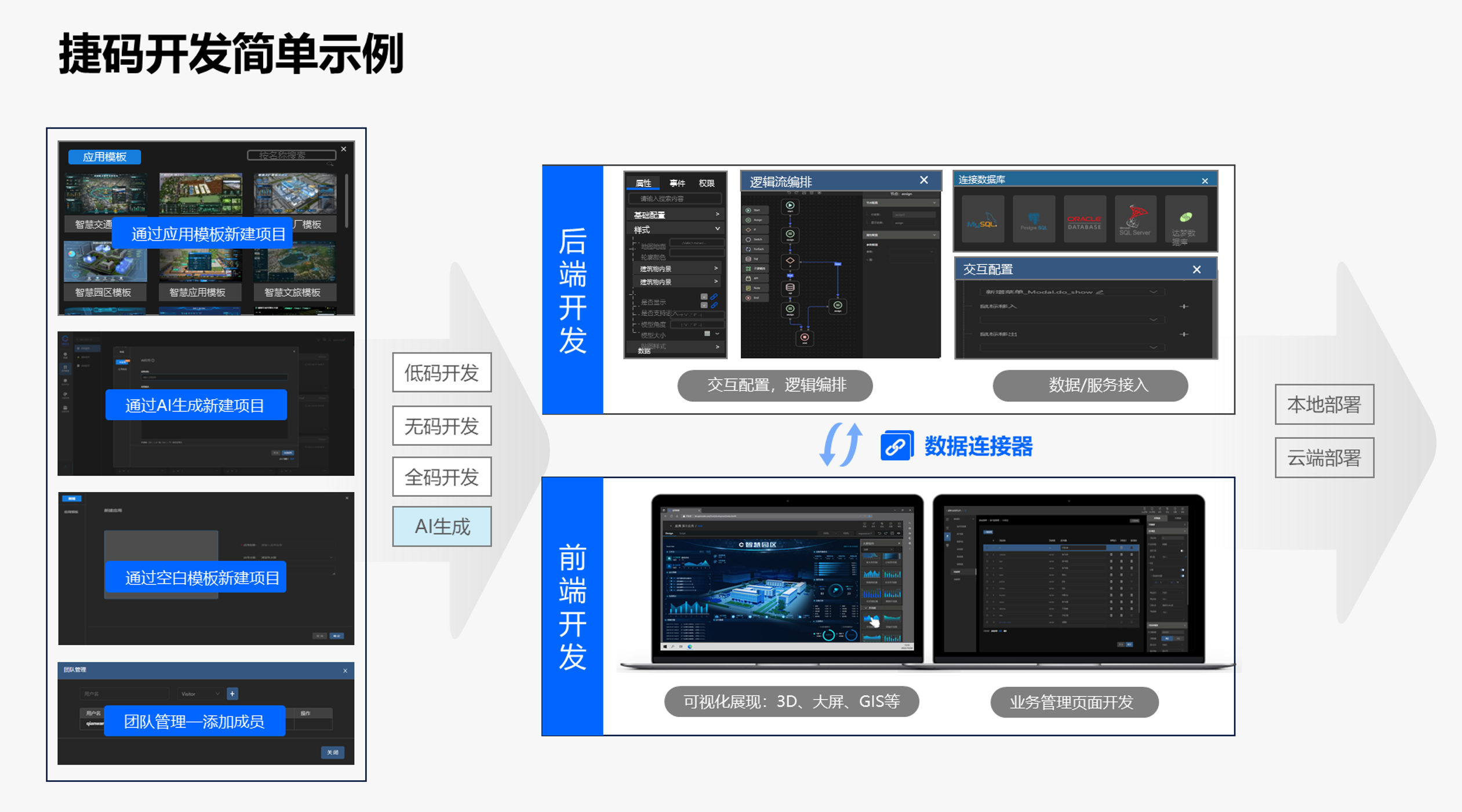
捷码开发流程
捷码功能包括应用管理、团队管理、页面开发、服务开发、流程表单设计、应用页面模板、web业务系统开发、APP开发打包、GIS地图展示、3D场景搭建,支持业务系统、大屏可视化、3D场景、流程审批、APP页面的搭建。下面以业务系统、大屏可视化、流程审批为例,介绍捷码低代码平台的开发流程。
二、捷码开发流程
1、业务系统
比如我们要进行一个客户信息管理系统(CRM)的开发,支持客户信息的增、删、改、查功能,那么基于捷码,我们只需做到以下几步:确定设计思路—数据库表设计、开发—快速表单(销售人员管理表、客户信息管理表)配置—效果展示即可。整体非常简单方便,这其中最重要的是,需要把表单之间的字段的对应关系设计好即可。
2、大屏可视化
传统大屏可视化,需要经过需求分析-设计规划-技术选型-数据接入-前端开发-后端开发-集成测试等阶段。但是在捷码上,由于海量组件、预设功能、行业模板的辅助,大屏可视化开发难度大幅降低。只需经过页面设计开发-数据库表设计-服务开发、数据对接、交互配置等。捷码在2024年还推出了自由画布功能,降低组件配置难度,使开发者更易上手,进一步提升开发效率。
3、审批流程
传统审批流程,需要产品经理与各业务部门拉齐相关信息,后画原型再开始设计。但是基于捷码,可直接拖拽相关组件进行构建,高效便捷。捷码还在2023年推出了流程审批AI功能,用户只需用自然语言描述想要的流程,捷码就可为用户自动生成,生成后稍微配置,就可立即使用。对捷码感兴趣的用户,可以前往官网查看:www.gemcoder.com











 返回列表
返回列表 热门推荐
热门推荐



 电话:400-6565-277
电话:400-6565-277 邮箱:gemcoder@yuantiaotech.com
邮箱:gemcoder@yuantiaotech.com 地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼
地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼