捷码是杭州远眺科技旗下的全场景赋能的通用型快速开发平台,支持全码/低码/零码/AI等多种开发模式,具备3D数字孪生、GIS地图、可视化大屏、工作流、业务表单、APP/Web系统等全技术链快速开发的支撑与服务能力。
其中,捷码3D组件,是远眺公司经过长达10年的3D领域探索与积累后自主研发的。该组件基于WebGL技术,采用B/S架构,具有低门槛、高并发量的特点,非常适合各种大型场景的搭建。自市场化以来,已经赢得了数万捷码订阅开发者的广泛认可和好评。
如何使用捷码3D组件搭建3D智慧园区呢?主要分为2步!
一、创建场景
(1)新建页面
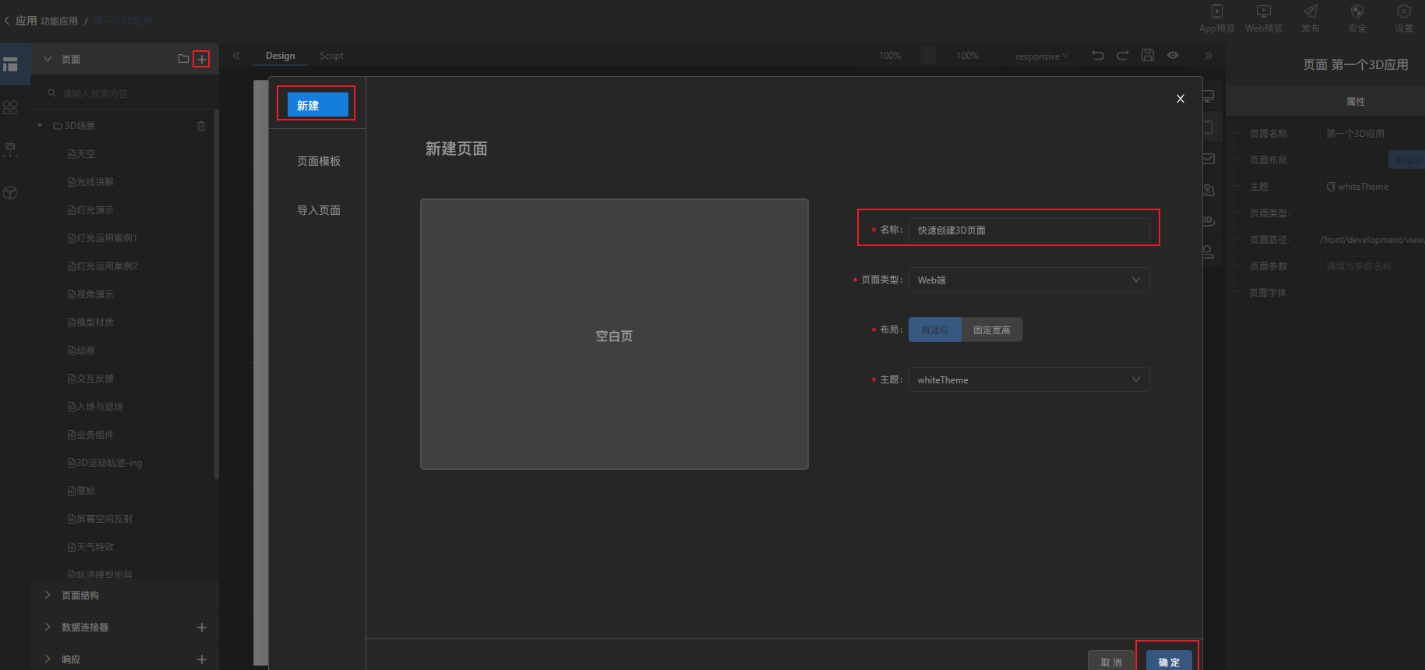
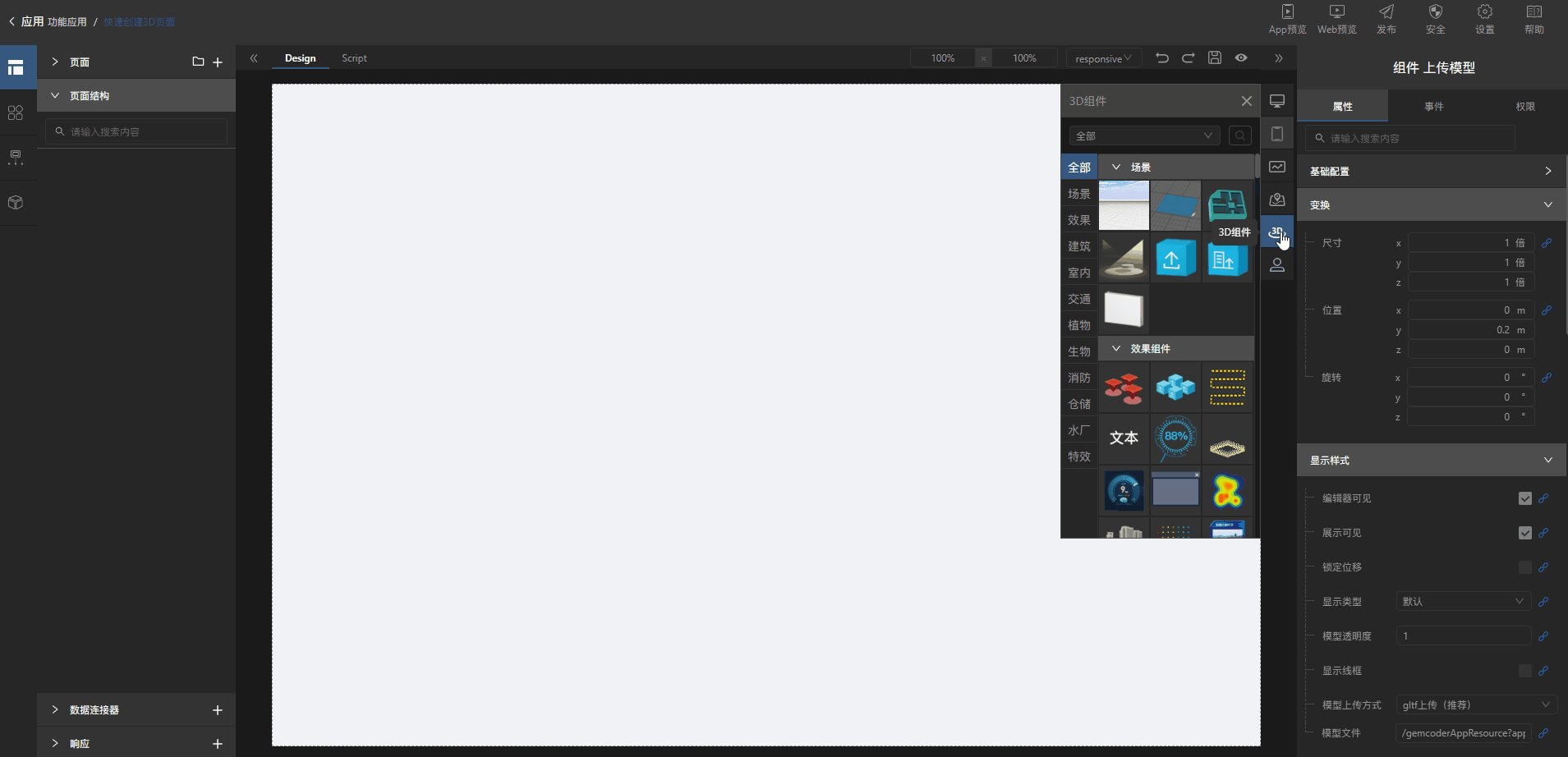
点击“+”新建页面,填写页面名称“快速创建3D页面”,点击“确定”完成页面创建。
(2)新建空白场景
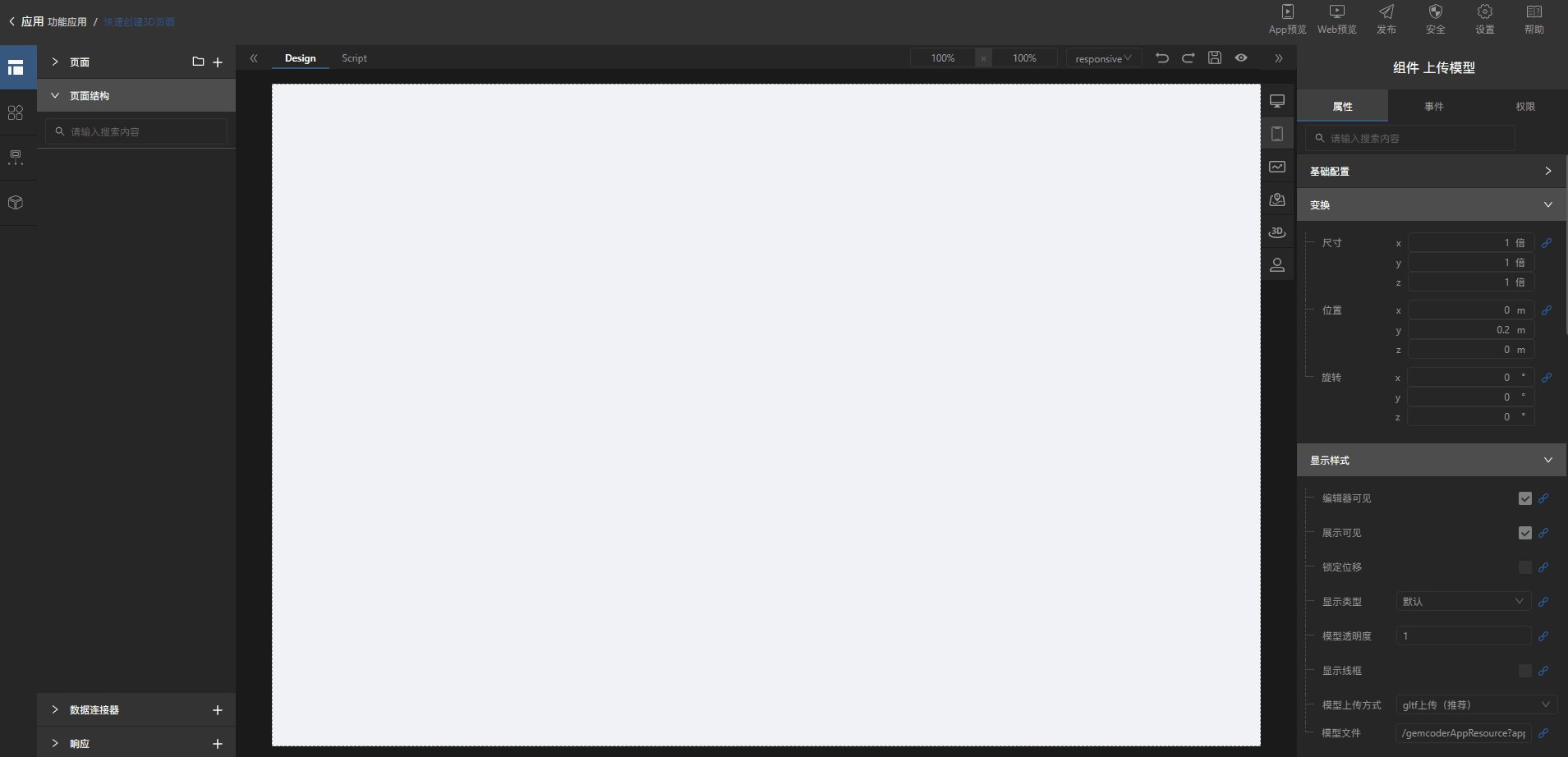
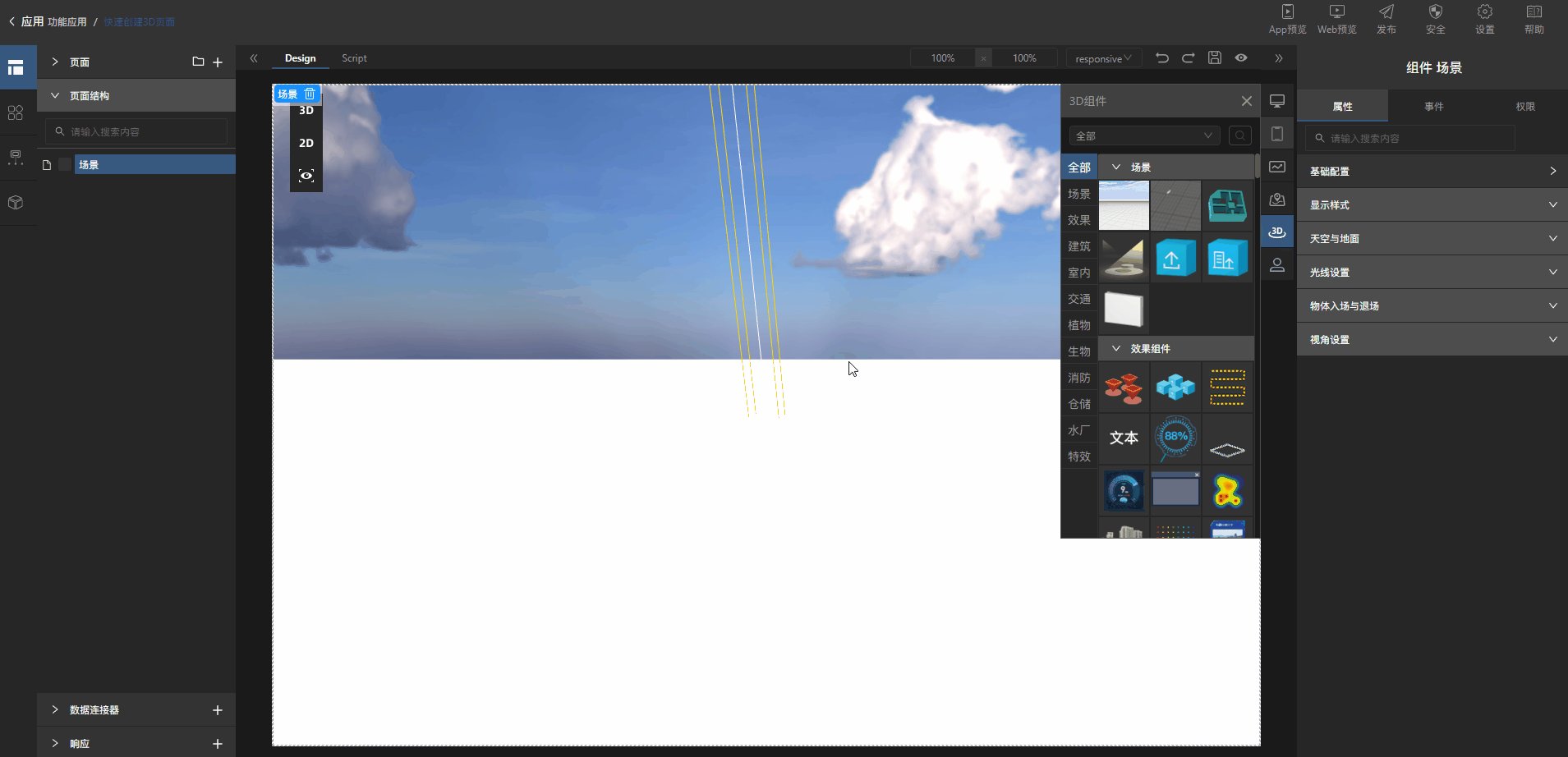
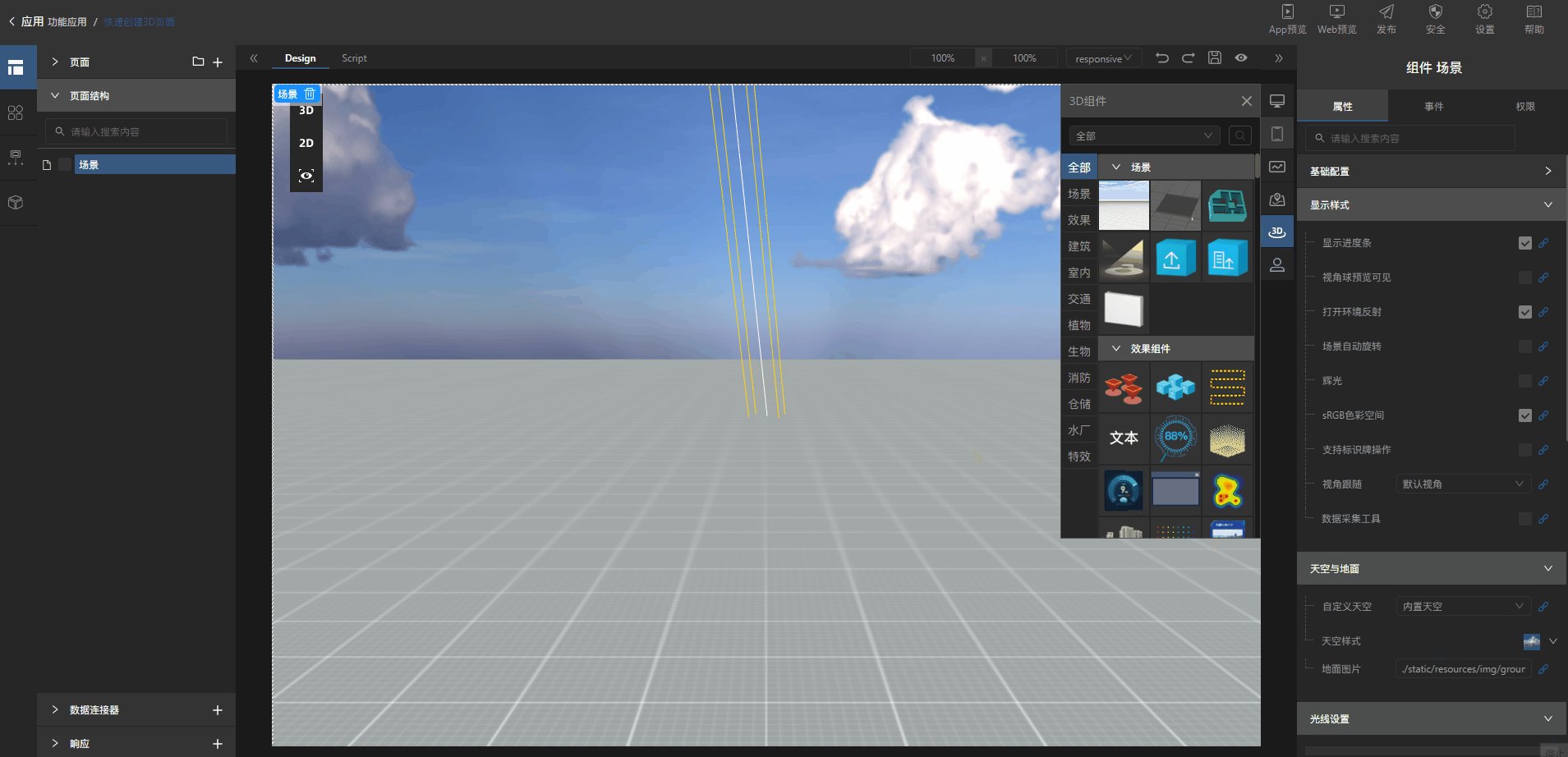
切换到3D组件下,将场景组件拖动到画布区,完成创建场景,如下:
二、开始搭建
(1)添加小场景的场景地面,上传一个自定义模型
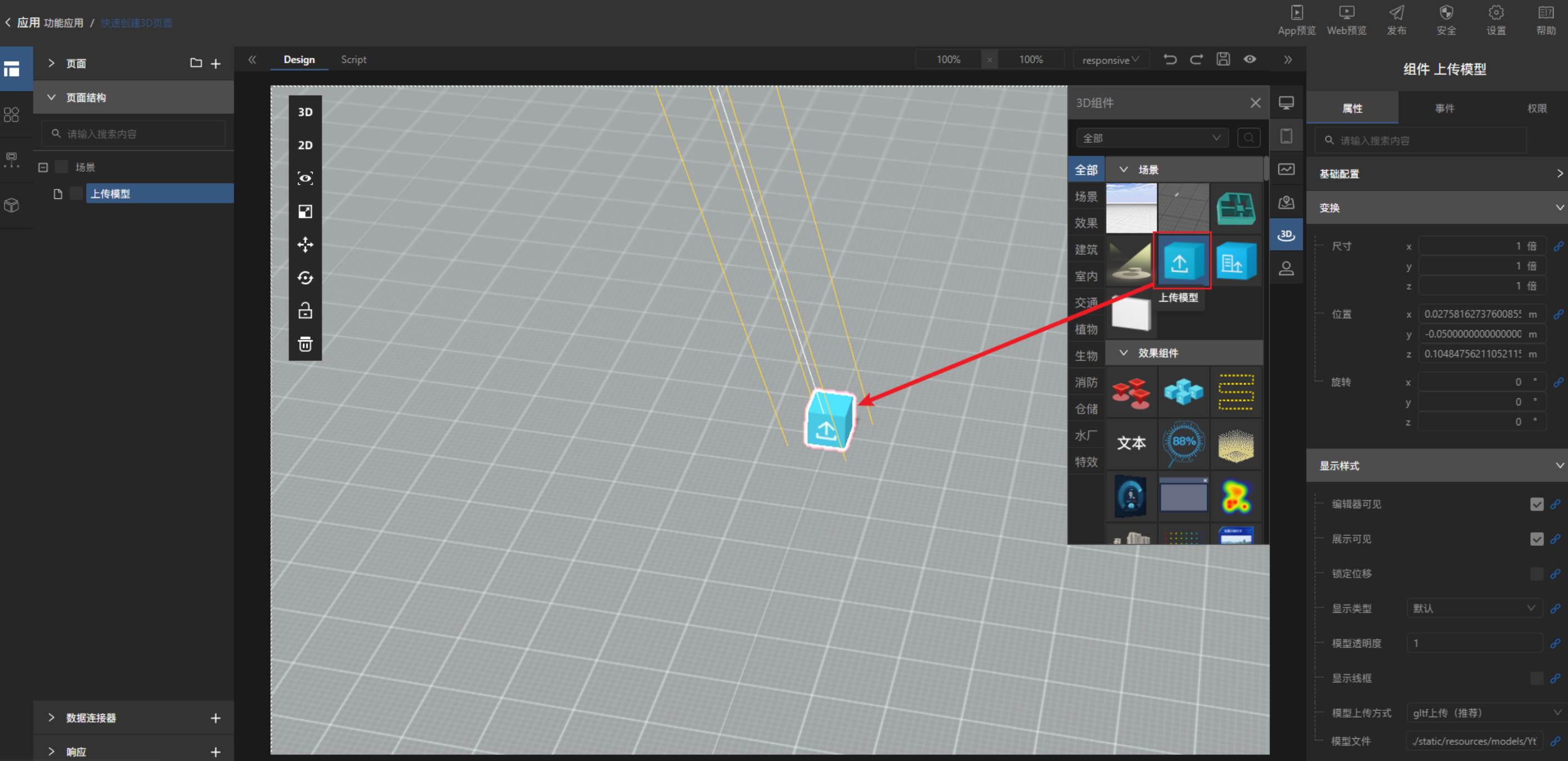
拖入一个“上传模型”到场景中,我们给场景上传场景地面模型
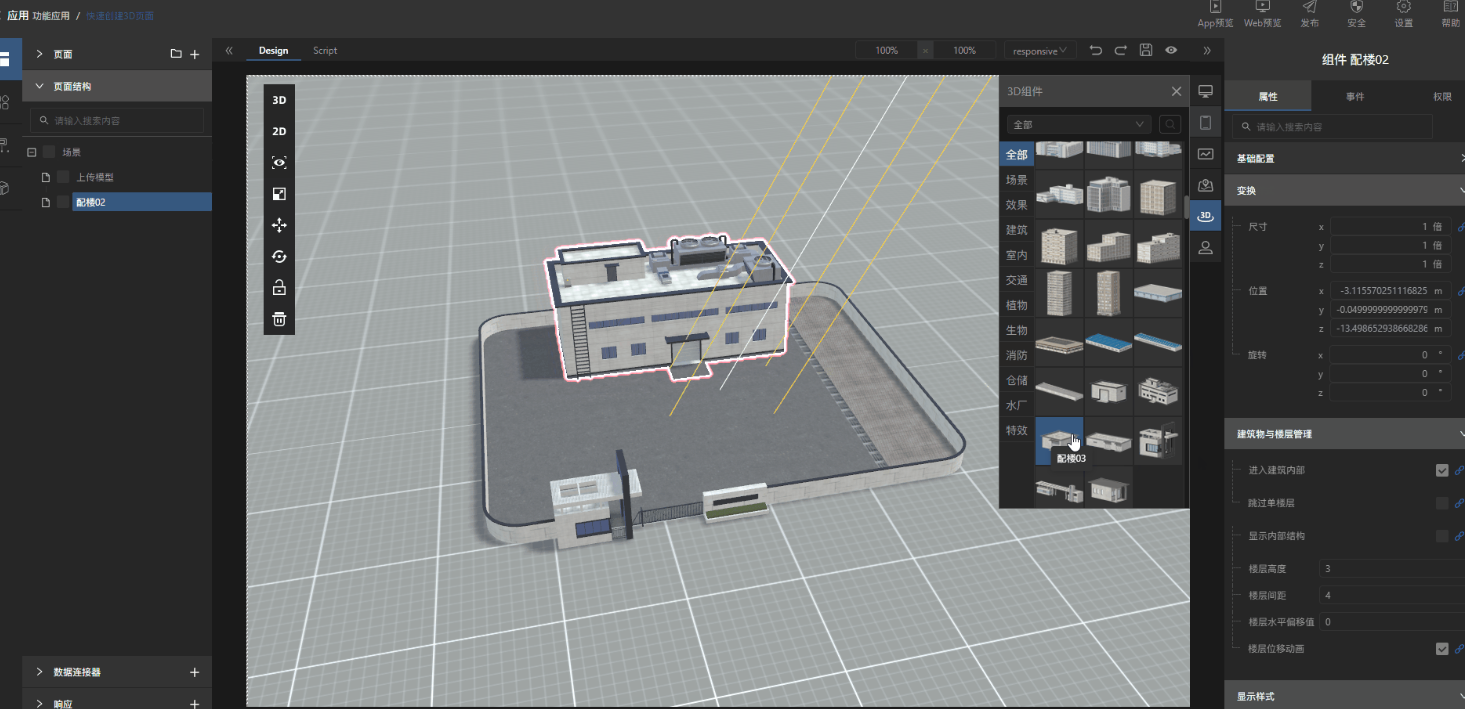
(2)添加其他模型
通过3D组件内置的各类模型,拖入指定模型完成小场景搭建
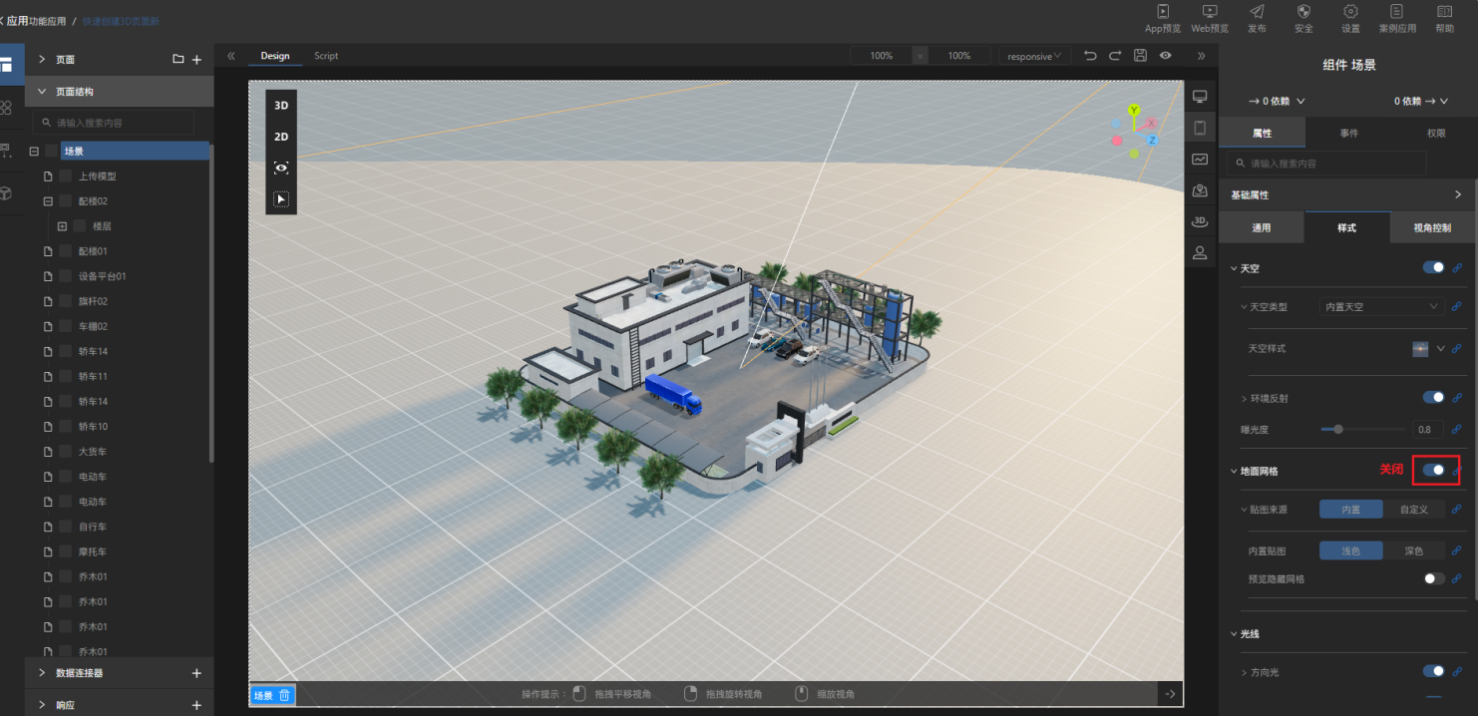
(3)设置天空
场景>属性>天气与地面>天空样式,选择第2个,完成天空的更换。
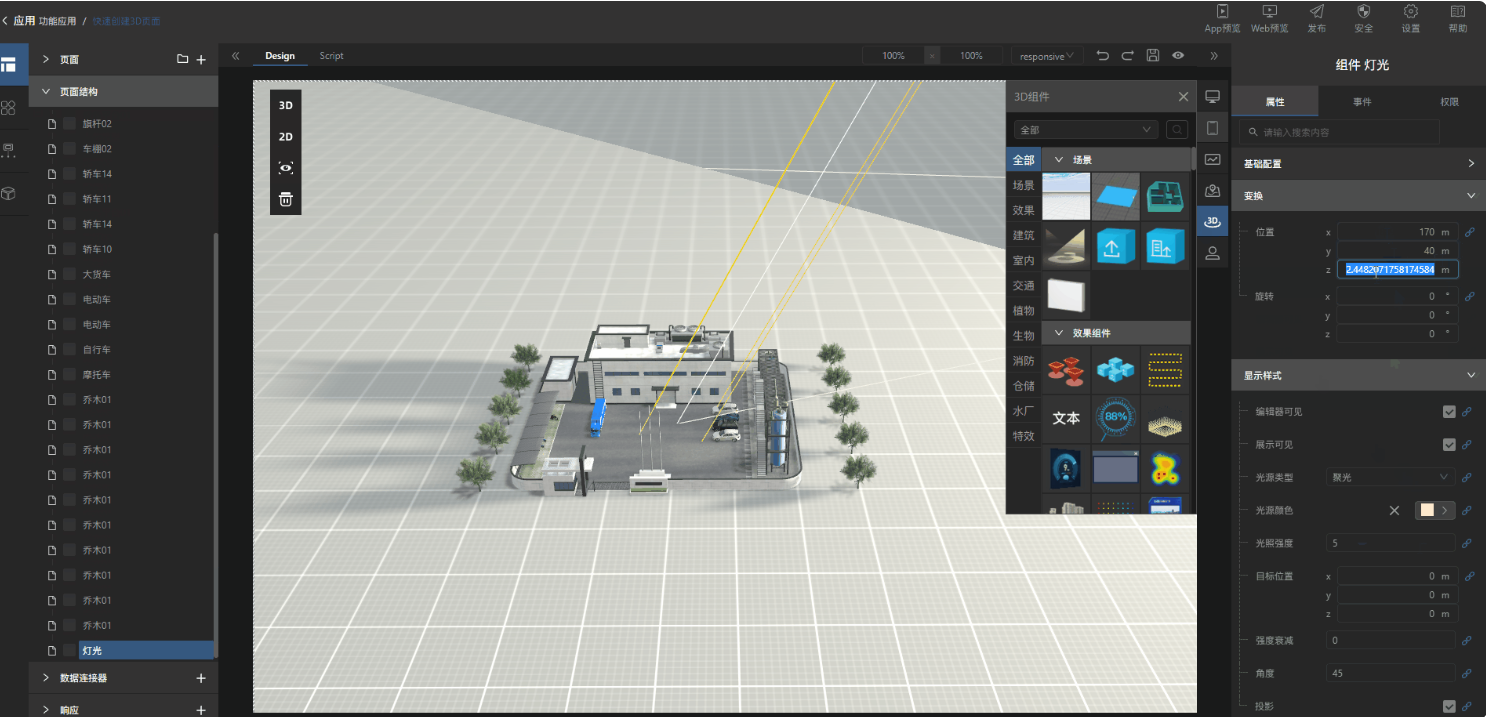
(4)增加光线氛围
拖入灯光组件,模拟太阳光照。比如,光源类型选择聚光;位置选择—:X 170; Y 40;Z 5; 设置光源颜色:#F58929
(5)隐藏地面网络
隐藏地图网格图片
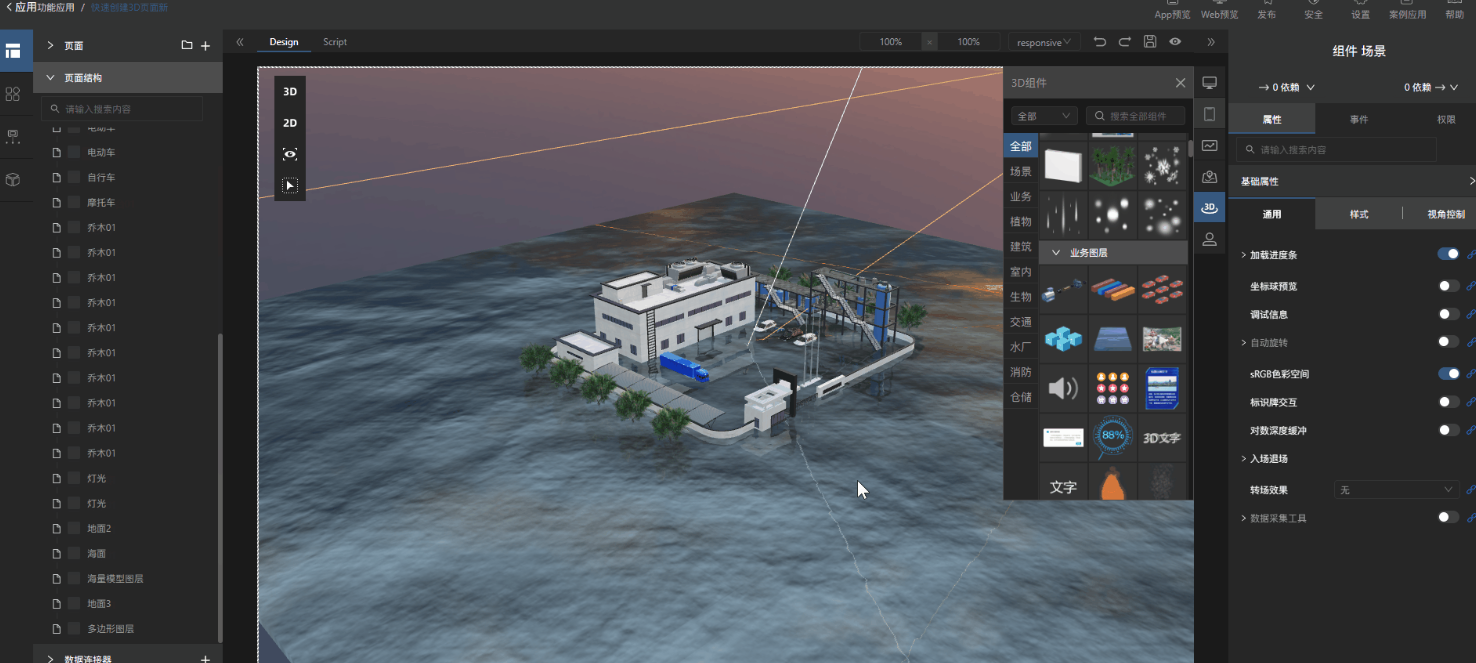
(6)添加地面
拖入多边形图层,全选下列代码,复制粘贴至多边形图层的数据中,以便通过数据坐标来确定地面范围。
(7)保存、完成
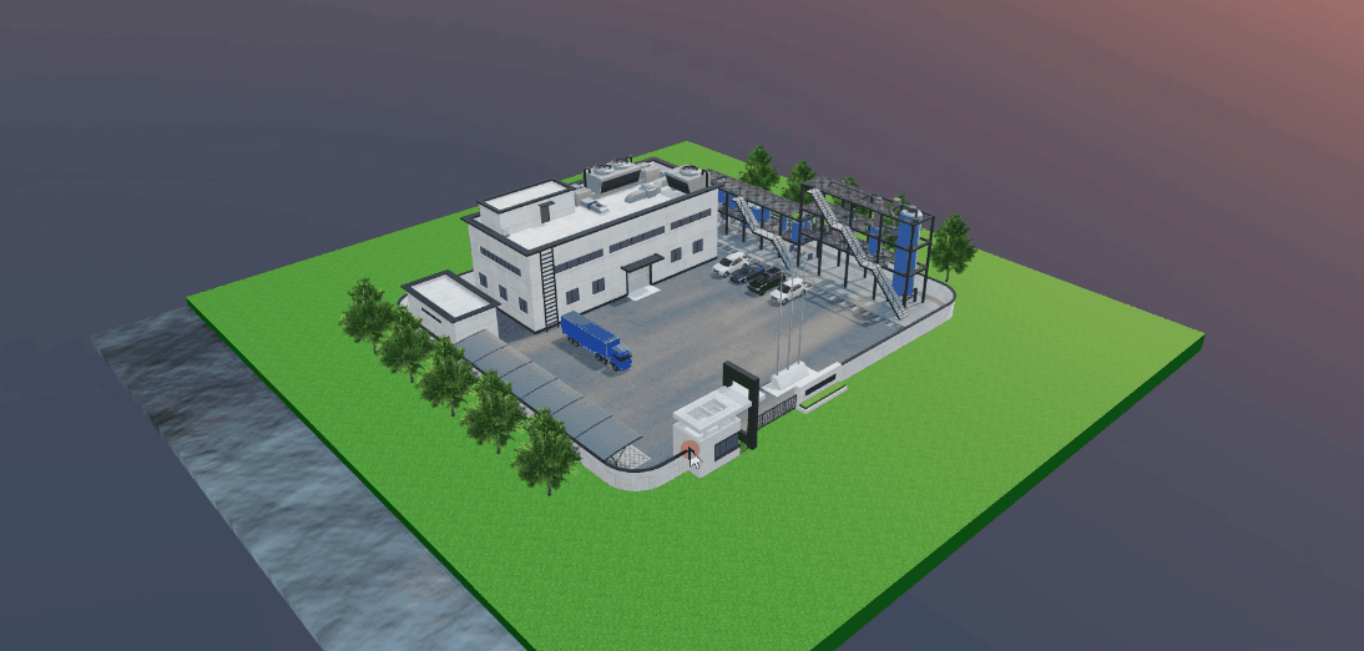
点击保存,完成效果,点击页面预览查看最终效果。
除了3D组件外,为了满足用户搭建高性能、超大规模数字孪生场景的需求,捷码今年新增了UE组件,这一组件支持UE5和捷码的双向通信,不仅将UE渲染的超凡画质呈现于捷码平台,更支持与捷码其他组件和功能的交互使用。当面对需要大面积、高真实感渲染的场景时,开发者可以在UE中构建项目,并与捷码平台的web、大屏、地图等组件配合使用。
想体验用捷码快速搭建3D场景的同学,可登录捷码官网:www. gemcoder.com, 进一步享受极速开发体验!



















 返回列表
返回列表 热门推荐
热门推荐



 电话:400-6565-277
电话:400-6565-277 邮箱:gemcoder@yuantiaotech.com
邮箱:gemcoder@yuantiaotech.com 地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼
地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼