对下列案例感兴趣的同学,可以进捷码官网:www.gemcoder.com,申请捷码账号。

案例效果:

步骤描述:
1、页面设计 2、动画配置 3、数据标签 4、灯光效果 5、交互配置
一、页面设计
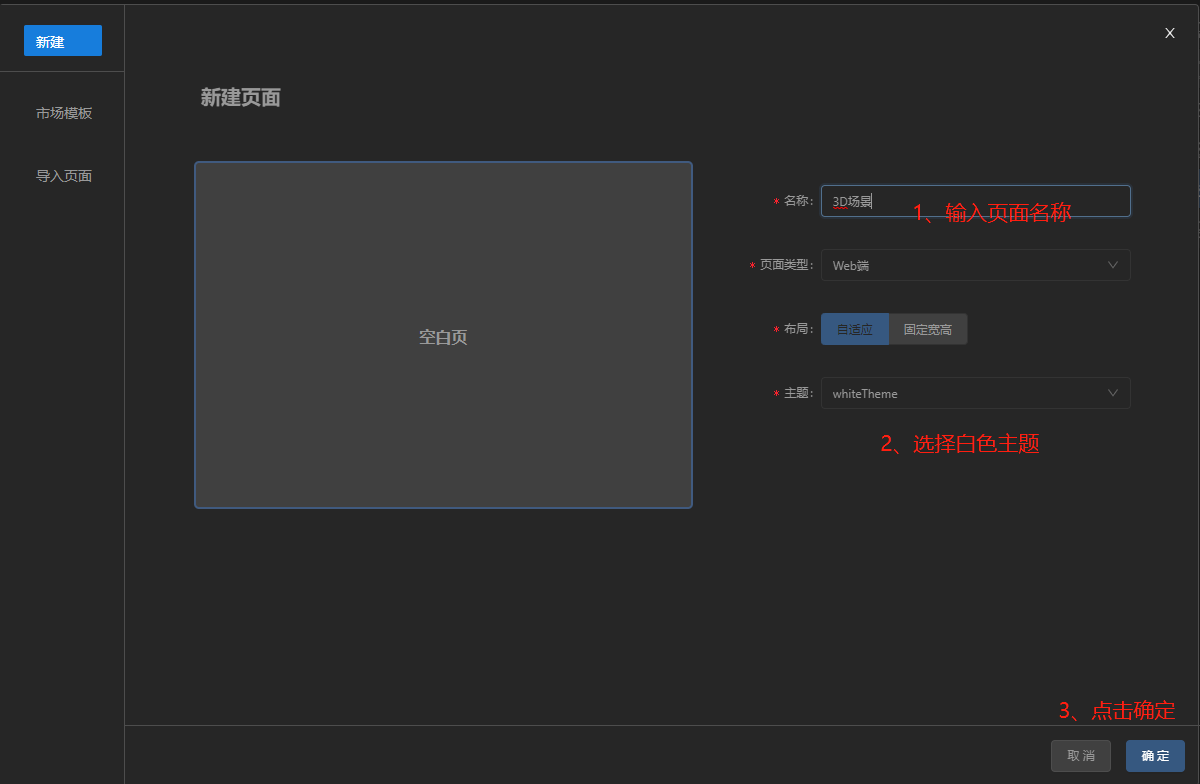
新建页面,如下:

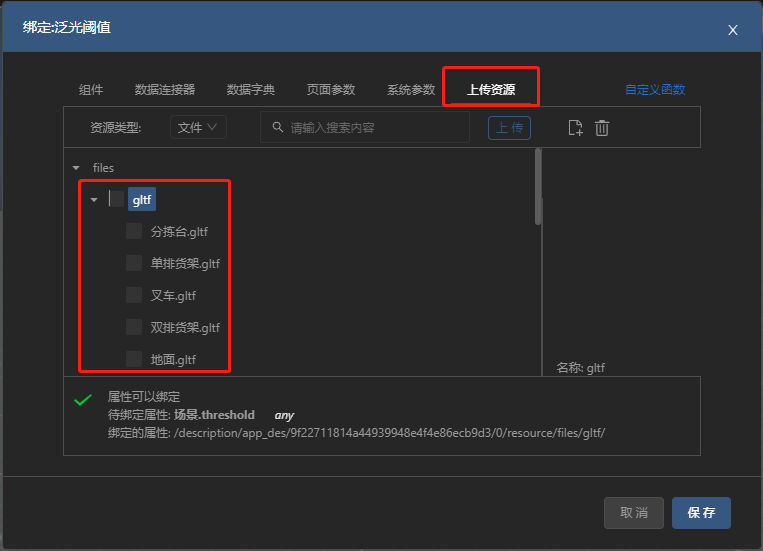
3D模型资源文件上传,如下:

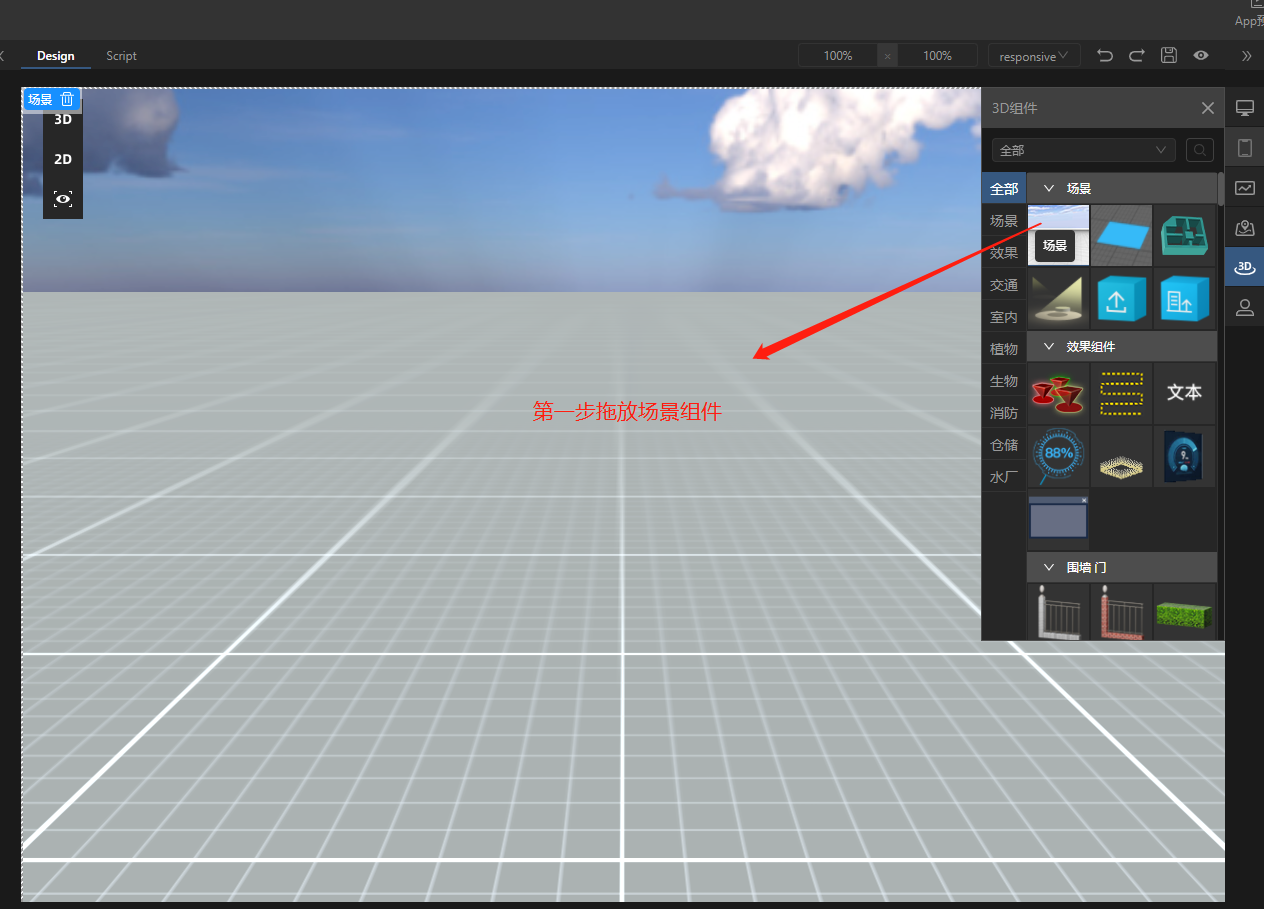
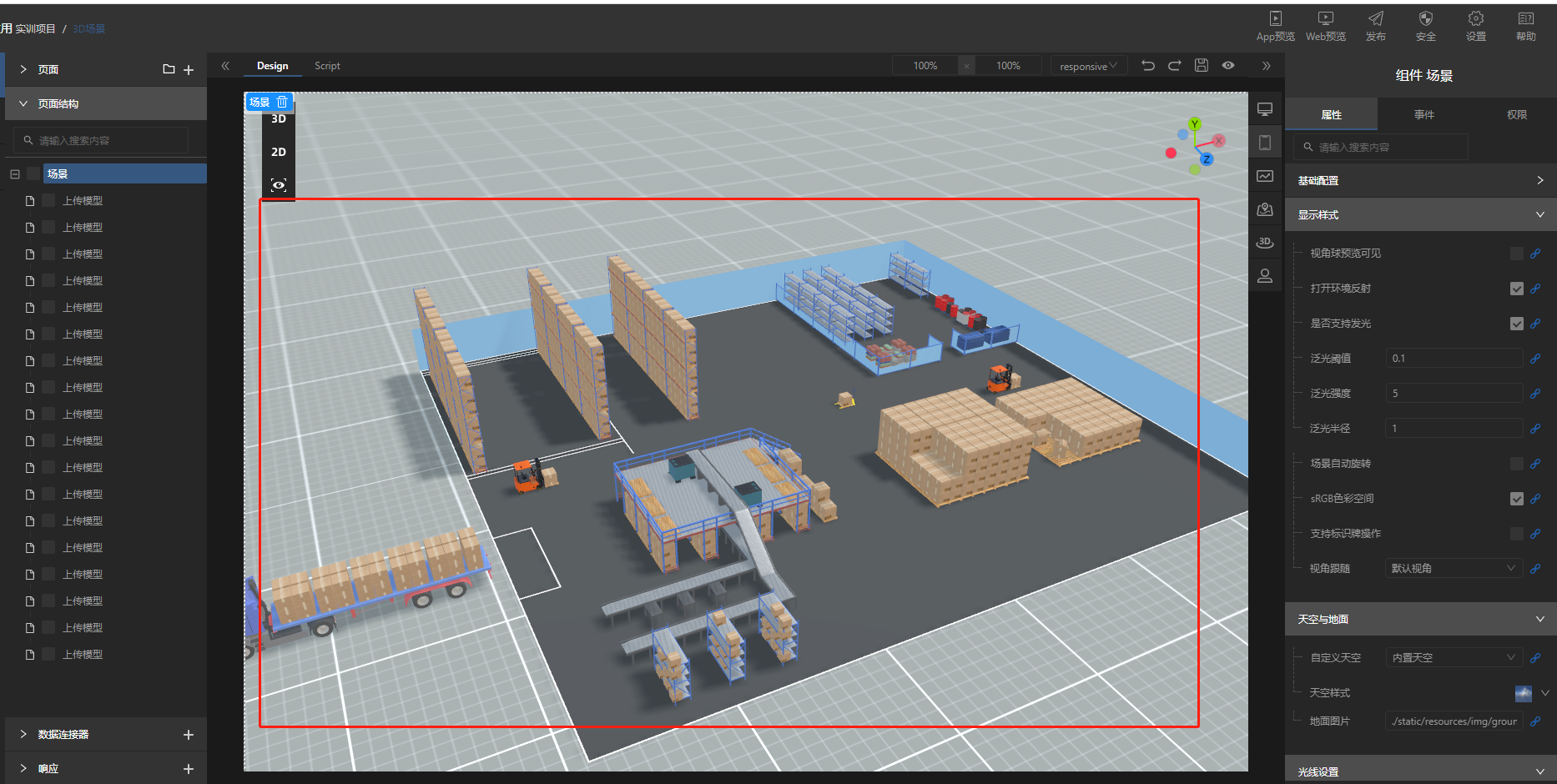
先拖放场景组件,构建3D场景,如下:

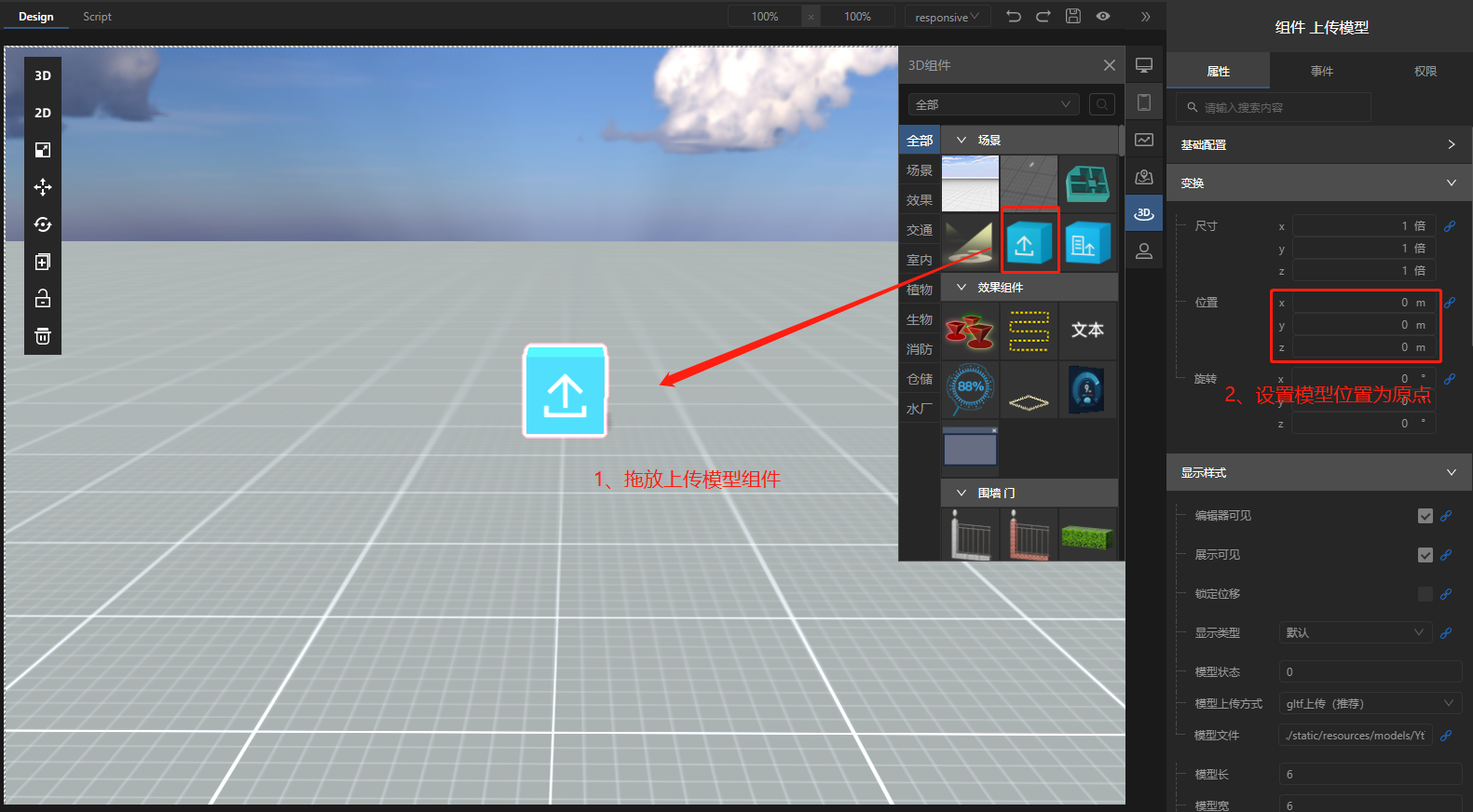
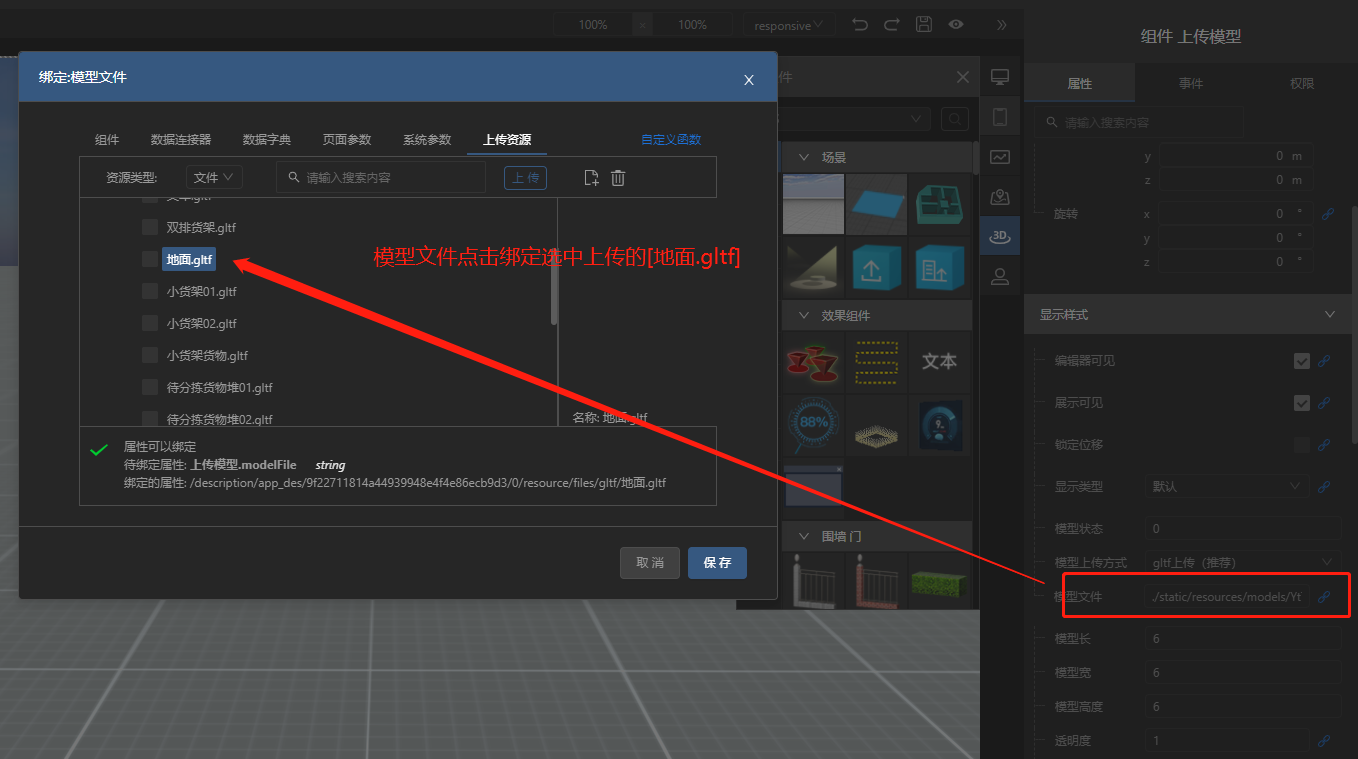
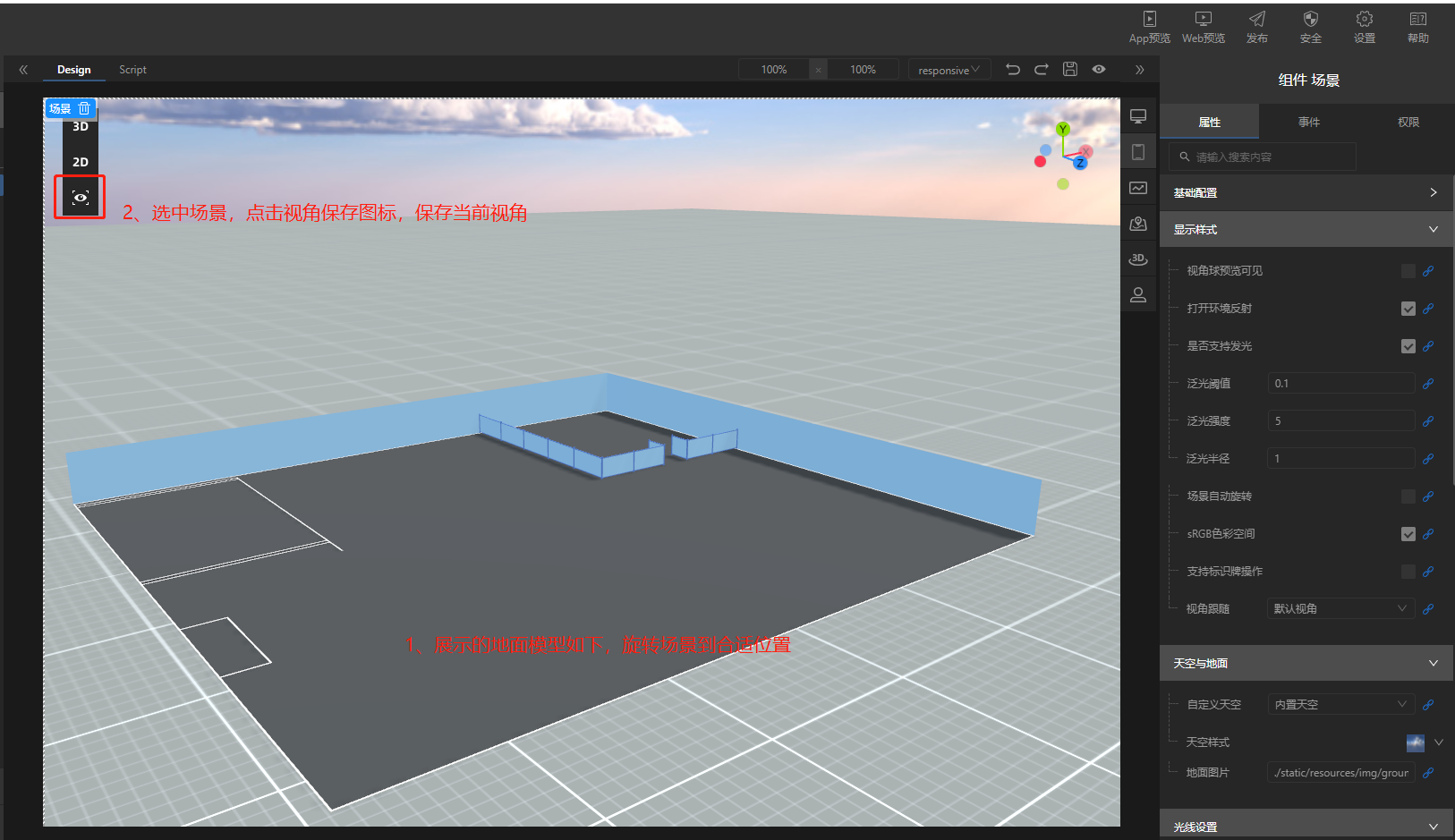
使用上传模型搭建仓库地面周边环境,如下:





继续使用上传模型组件完成以下模型的搭建:分拣台、货物堆、货车&货物、小叉车、小货架、杂物堆、单排货架,如下:

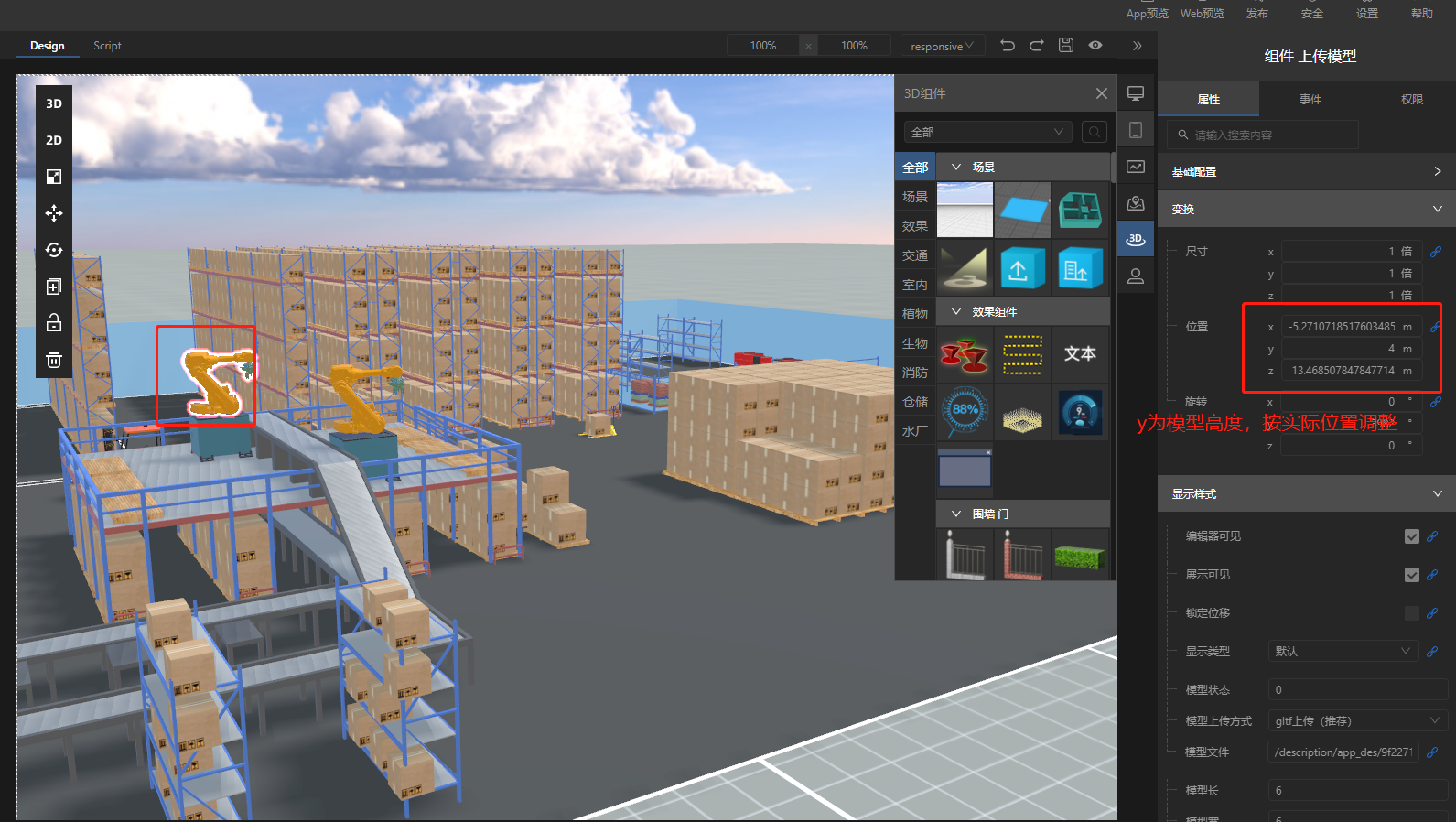
使用上传模型搭建机械臂并设置高度位置,如下:

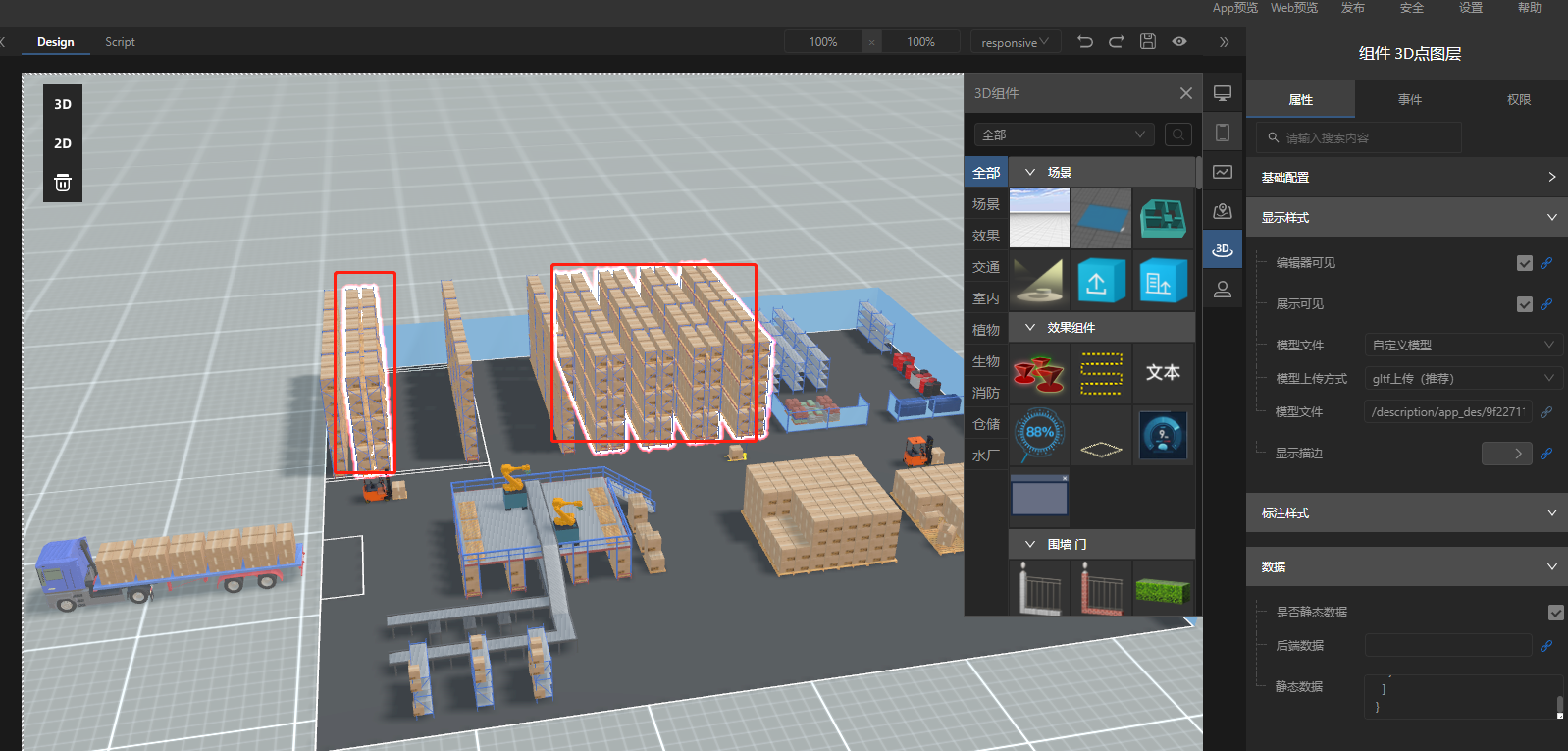
使用3D点图层构建双排货架,如下:

根据自己的需要设置货架位置信息。
三、动画配置
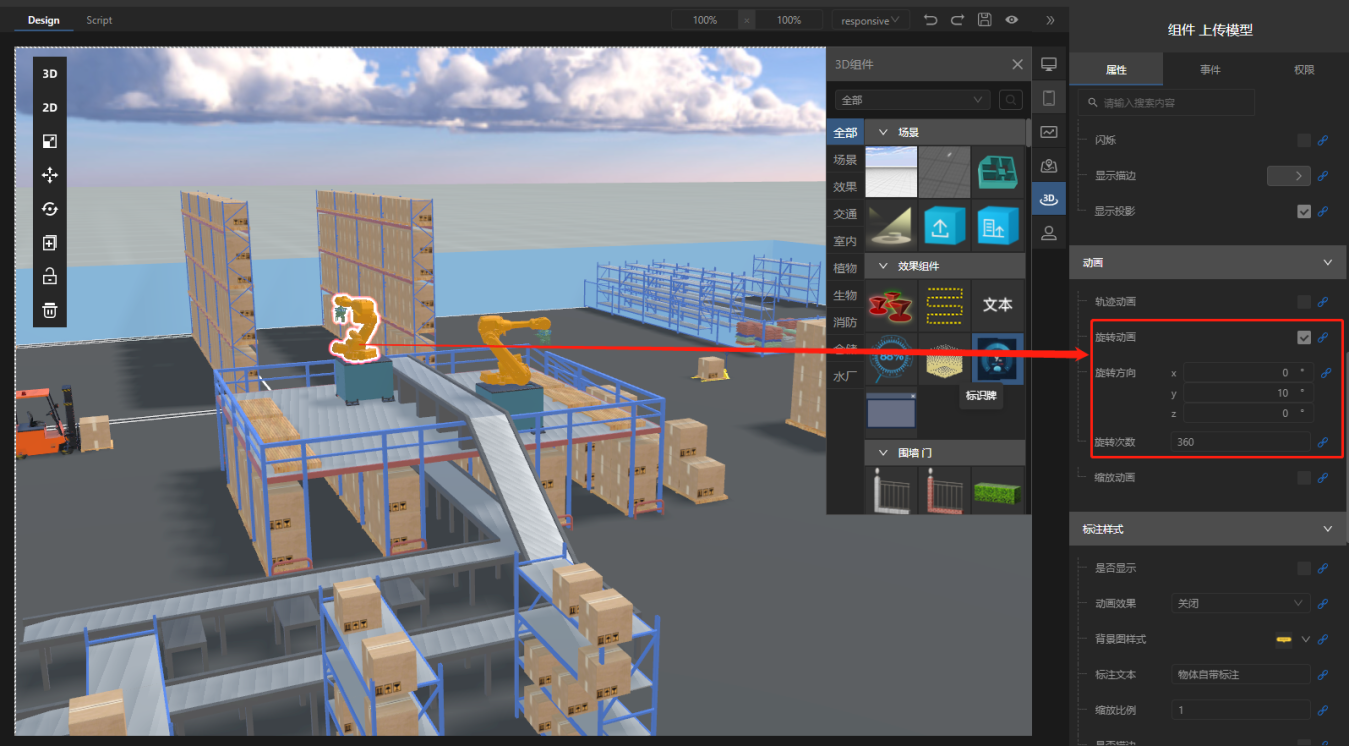
设置机械臂动画,如下:

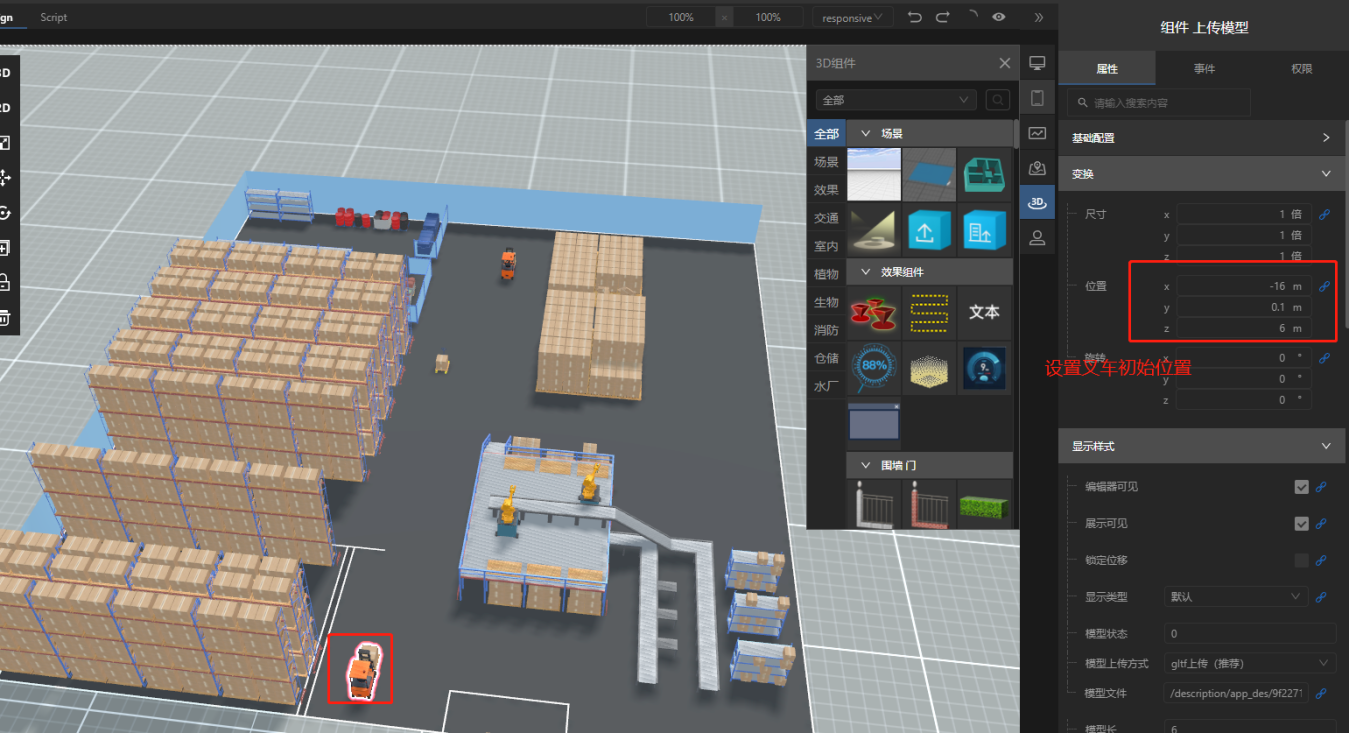
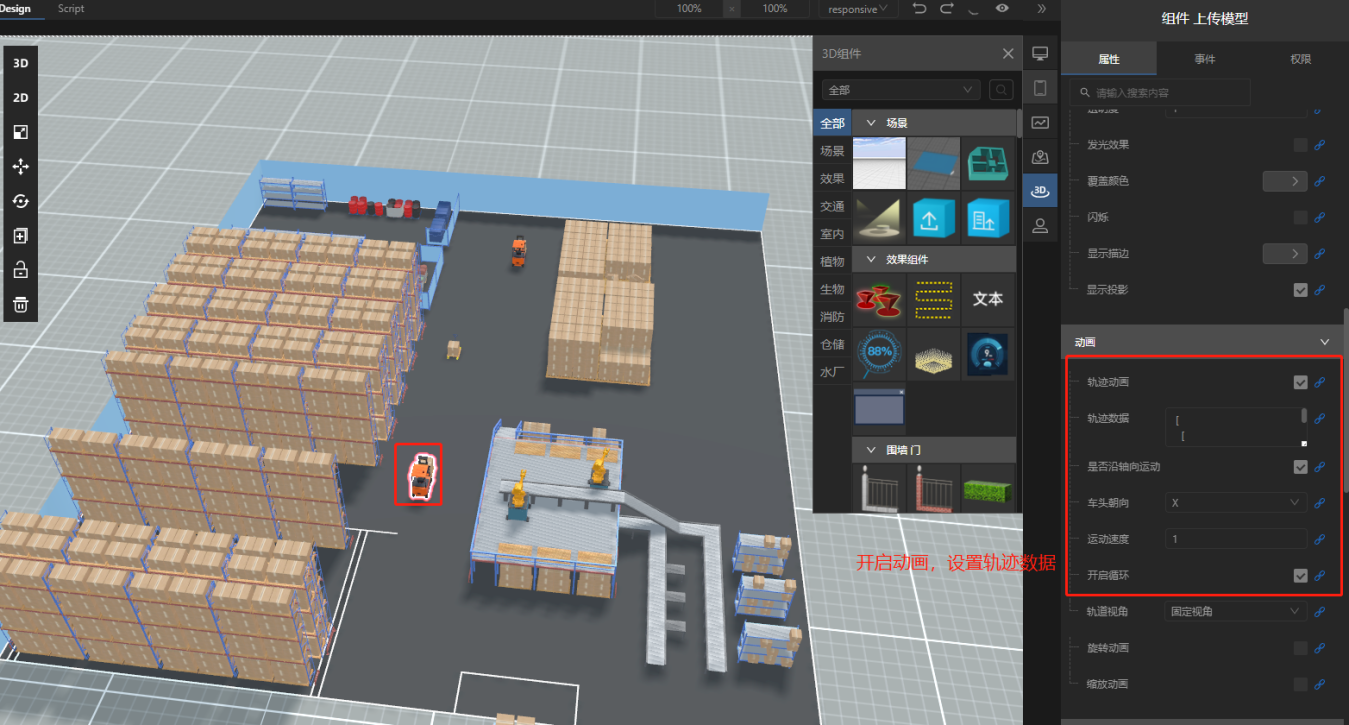
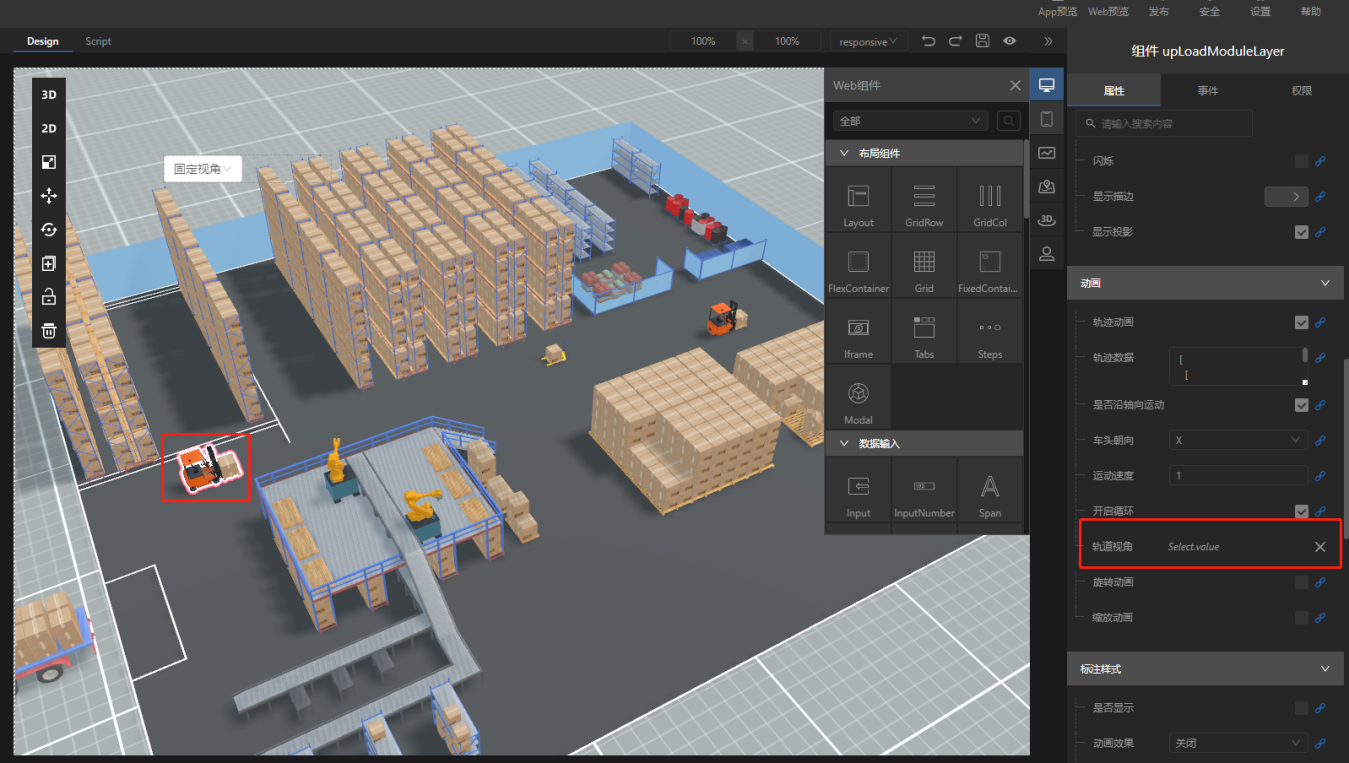
设置叉车位置、轨迹动画,如下:


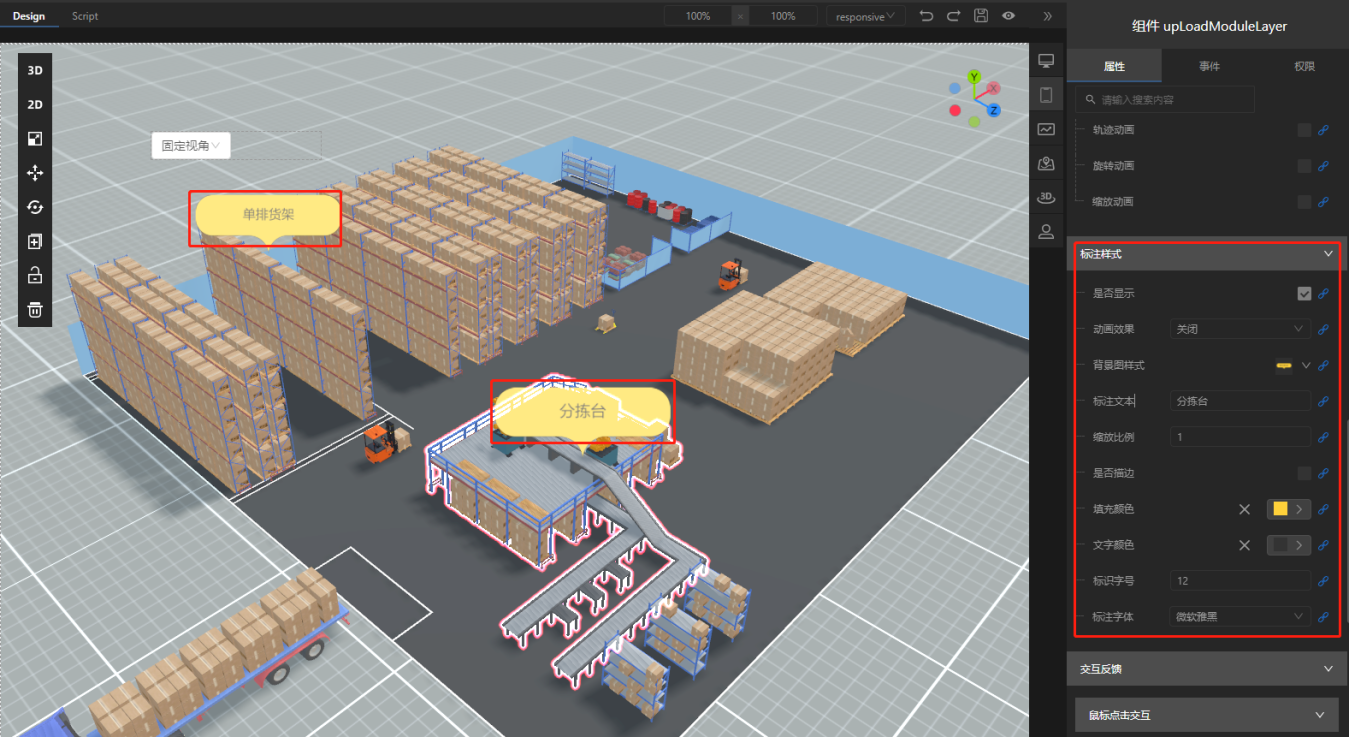
四、数据标签

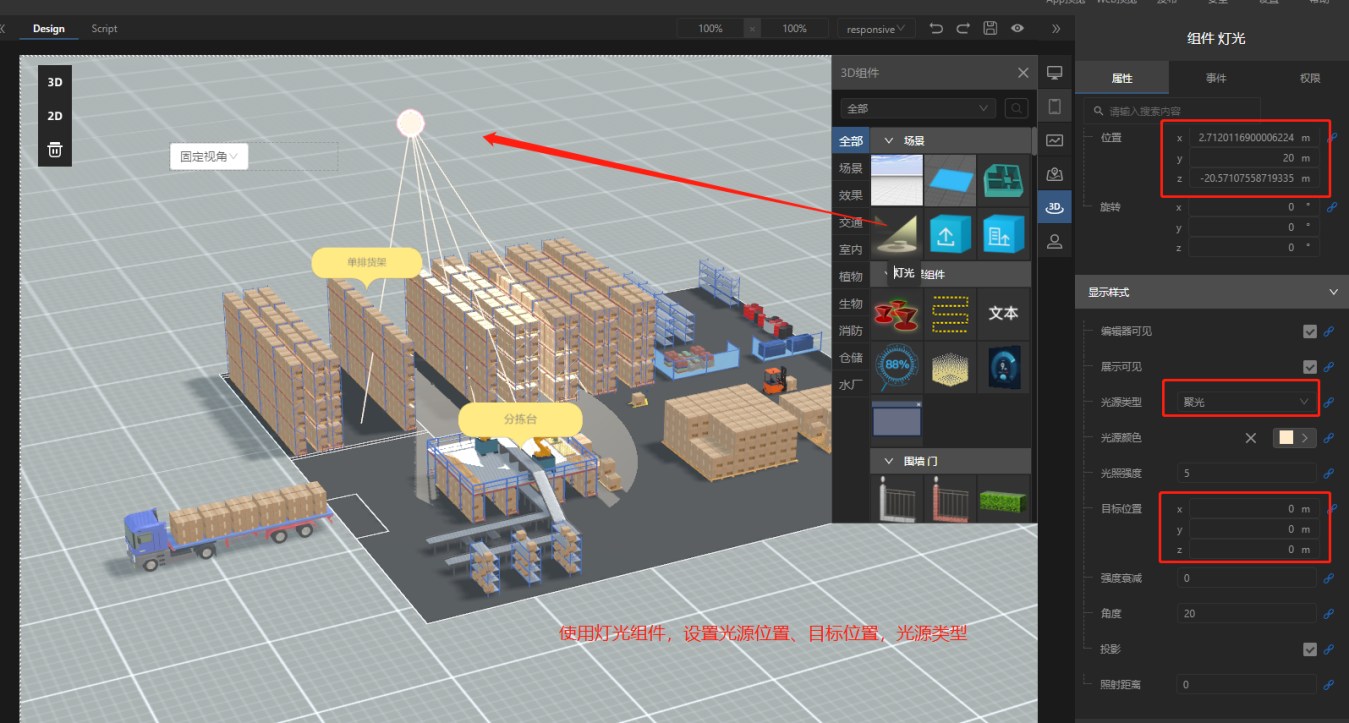
五、灯光效果

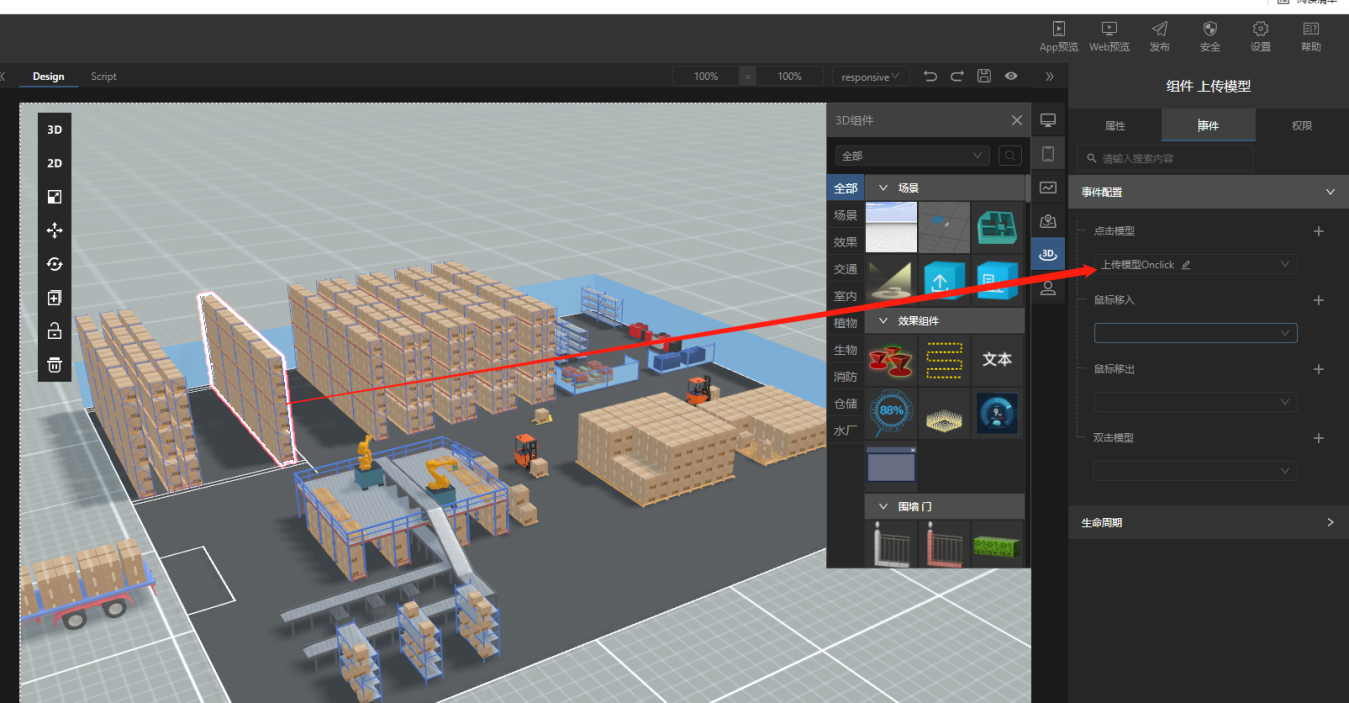
六、交互配置
单排货架点击移动,事件配置如下:


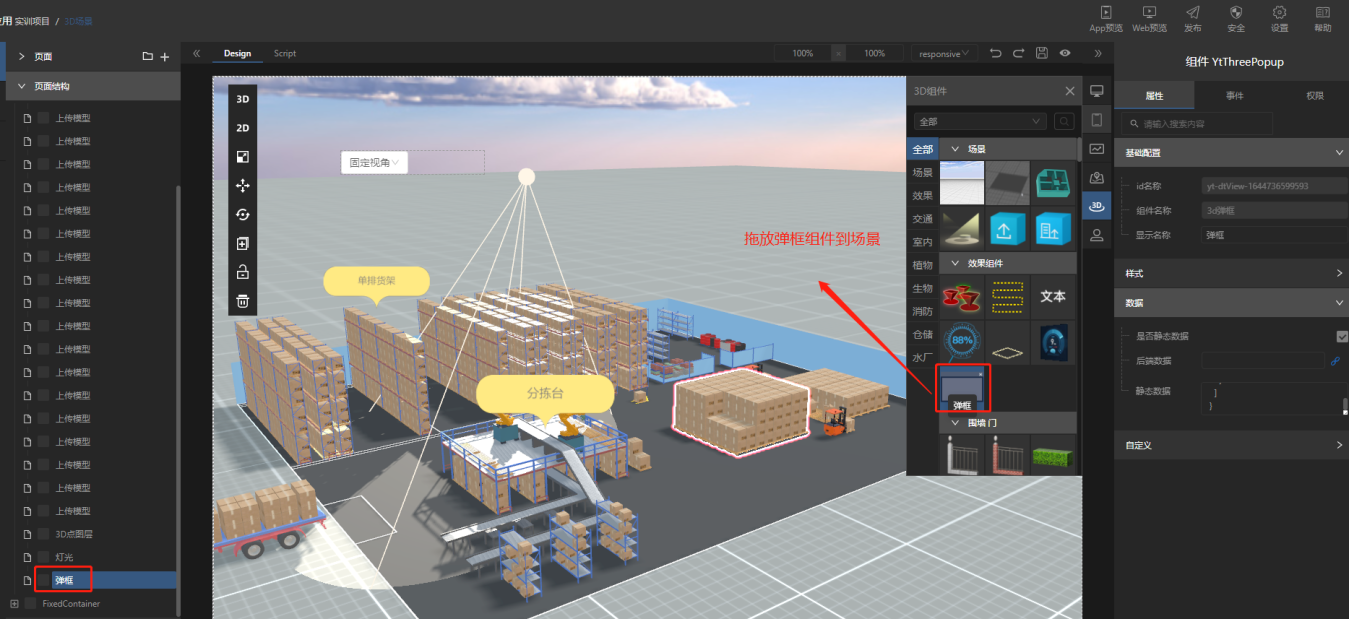
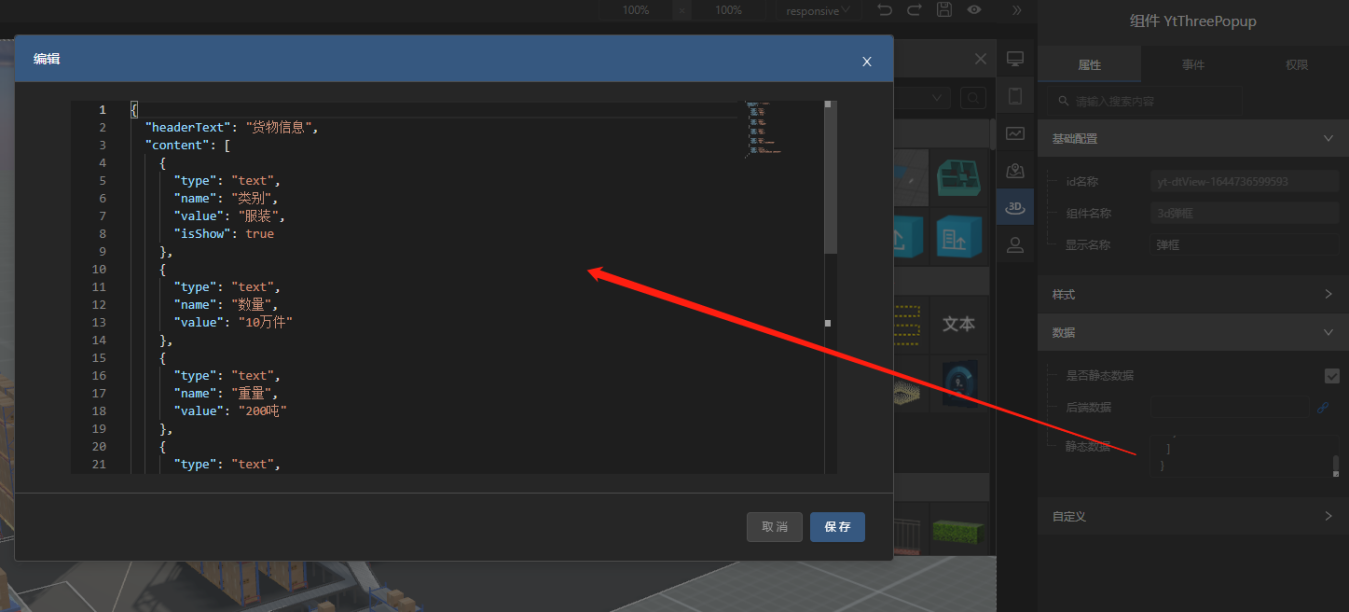
弹框内容设置,如下:

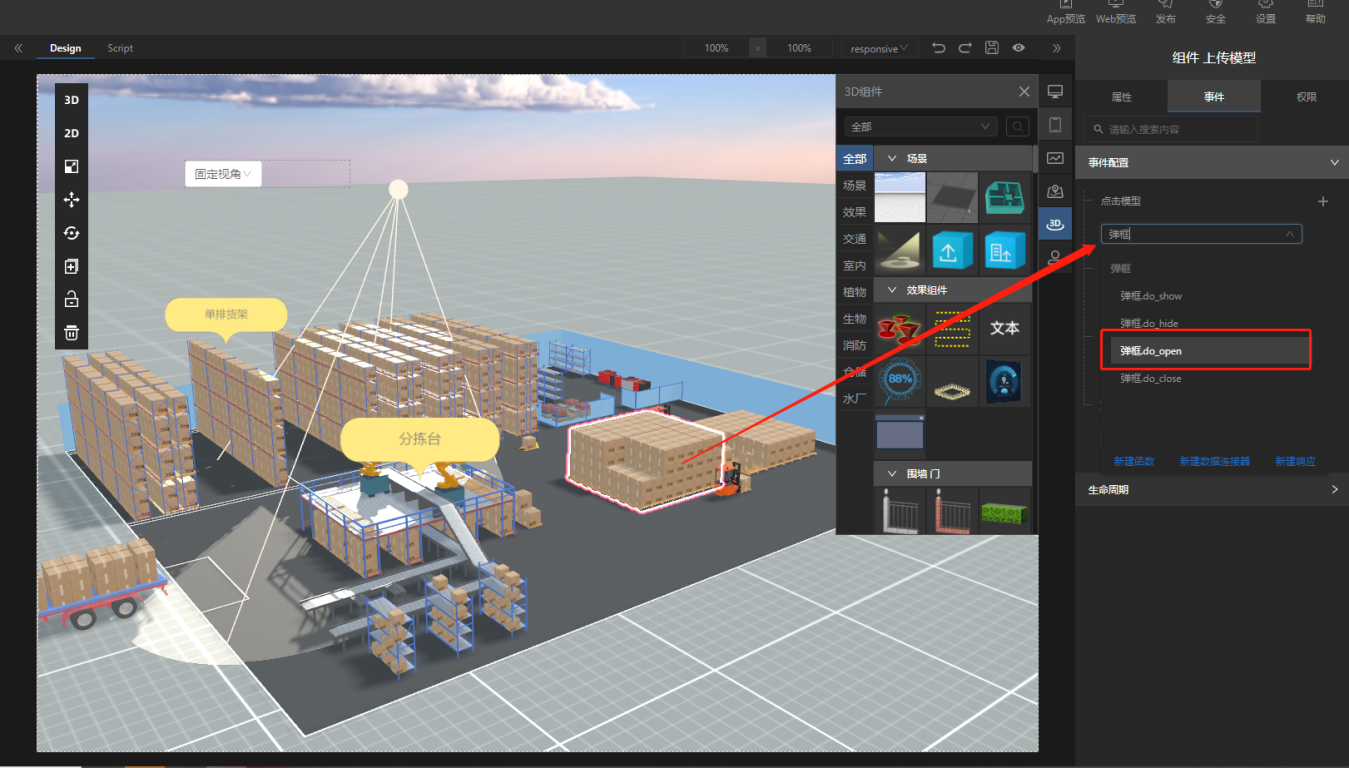
配置货物堆点击弹窗事件,如下:

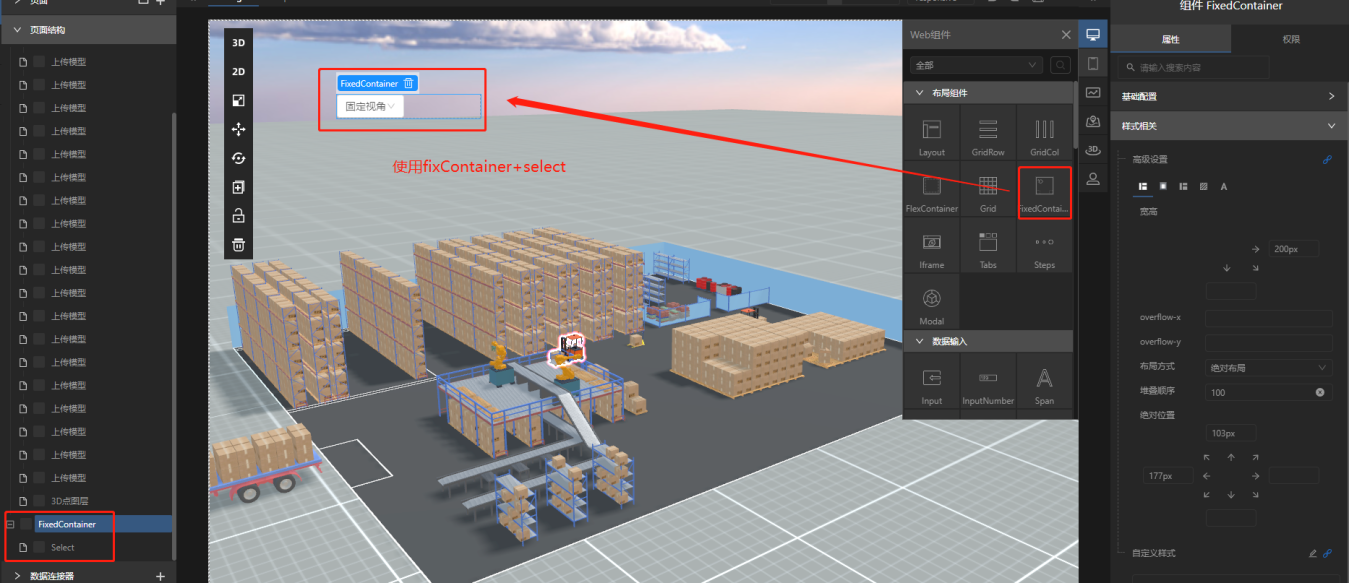
视角联动切换

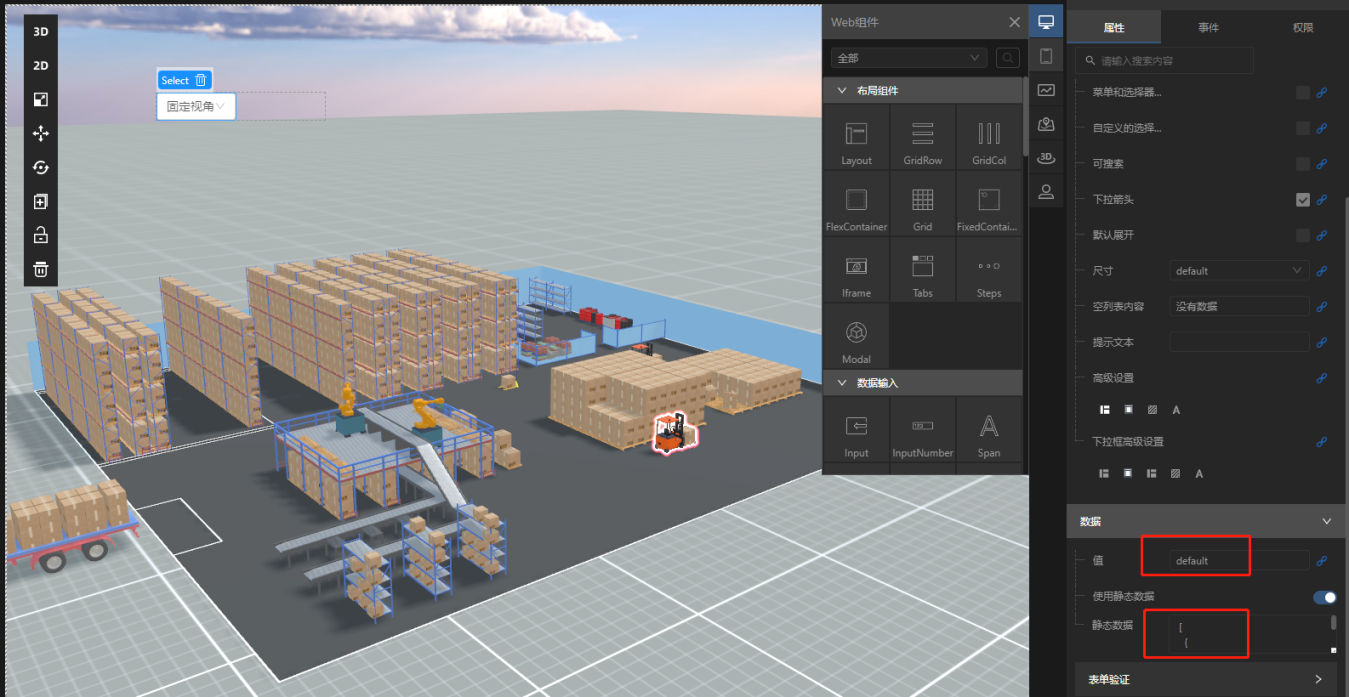
下拉框配置数据如下:

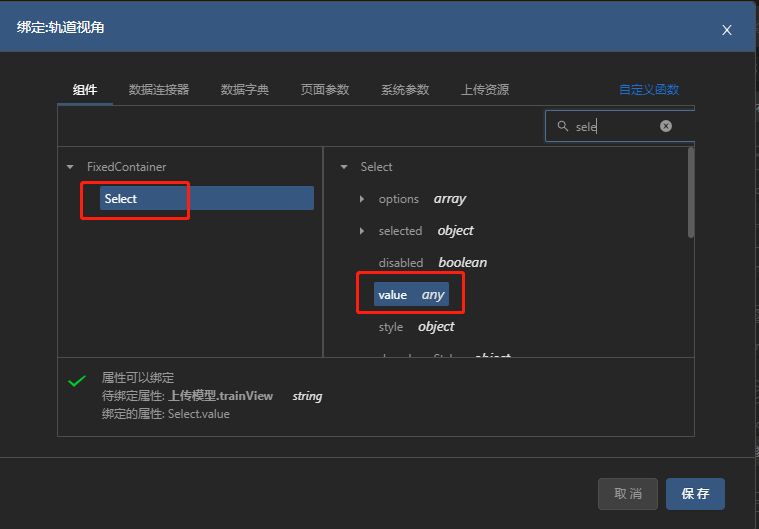
叉车视角绑定到下拉框的value,如下:


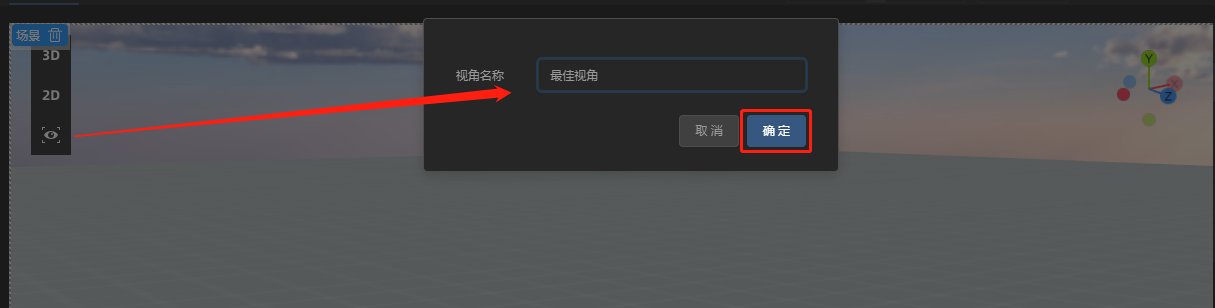
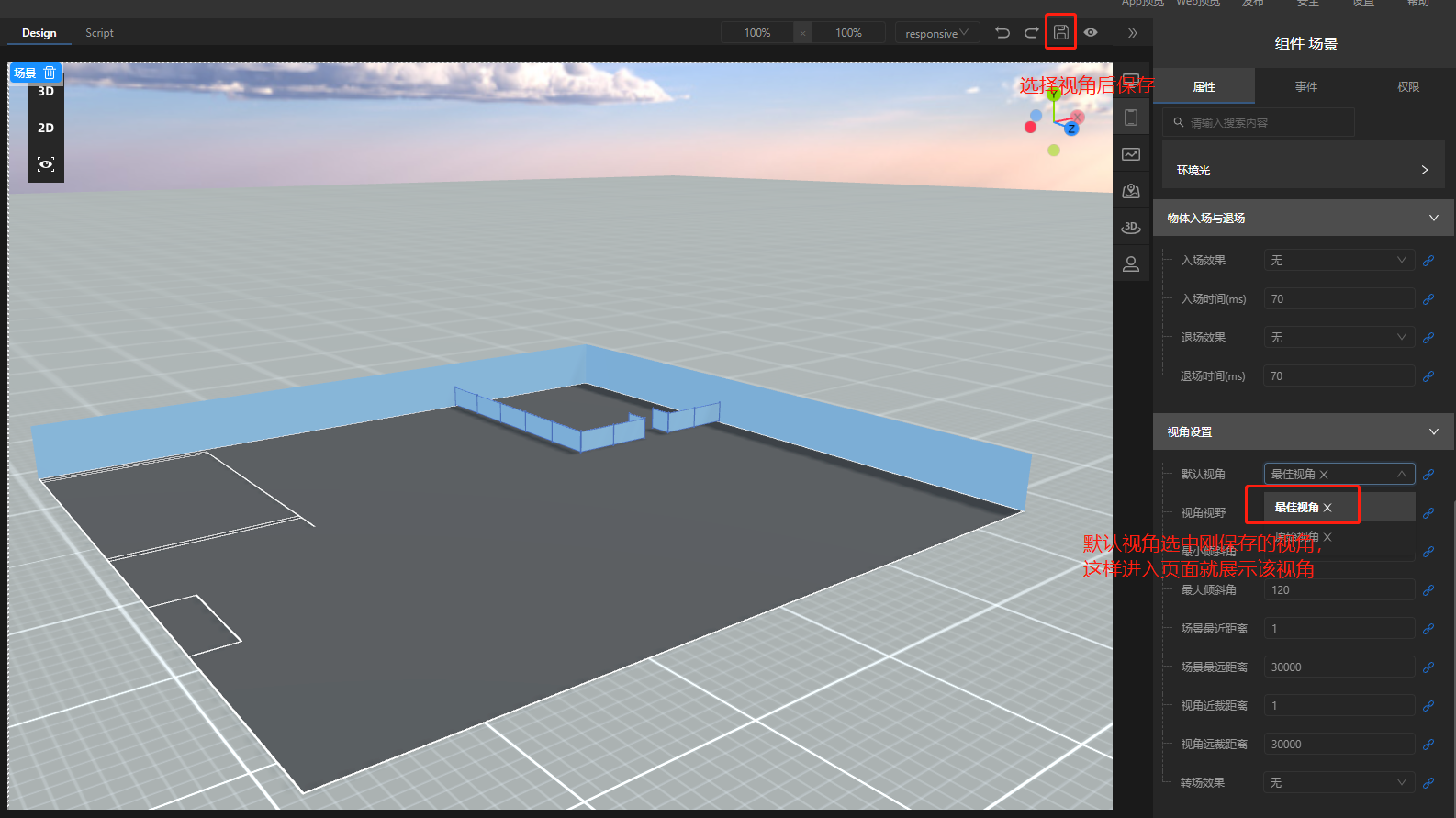
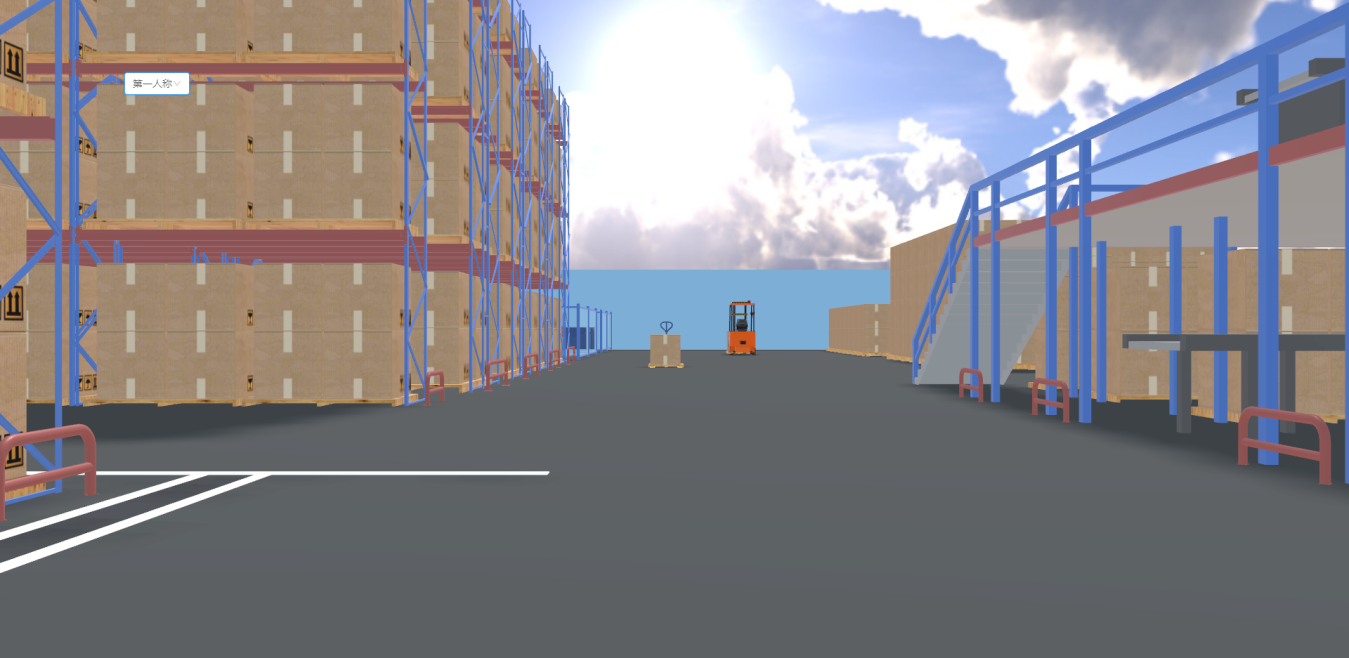
视角效果如下:
第一人称











 返回列表
返回列表 热门推荐
热门推荐






 电话:400-6565-277
电话:400-6565-277 邮箱:gemcoder@yuantiaotech.com
邮箱:gemcoder@yuantiaotech.com 地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼
地址:浙江省杭州市余杭区文一西路1217号IT公园B幢17楼