

什么是UE组件? What are UE components?
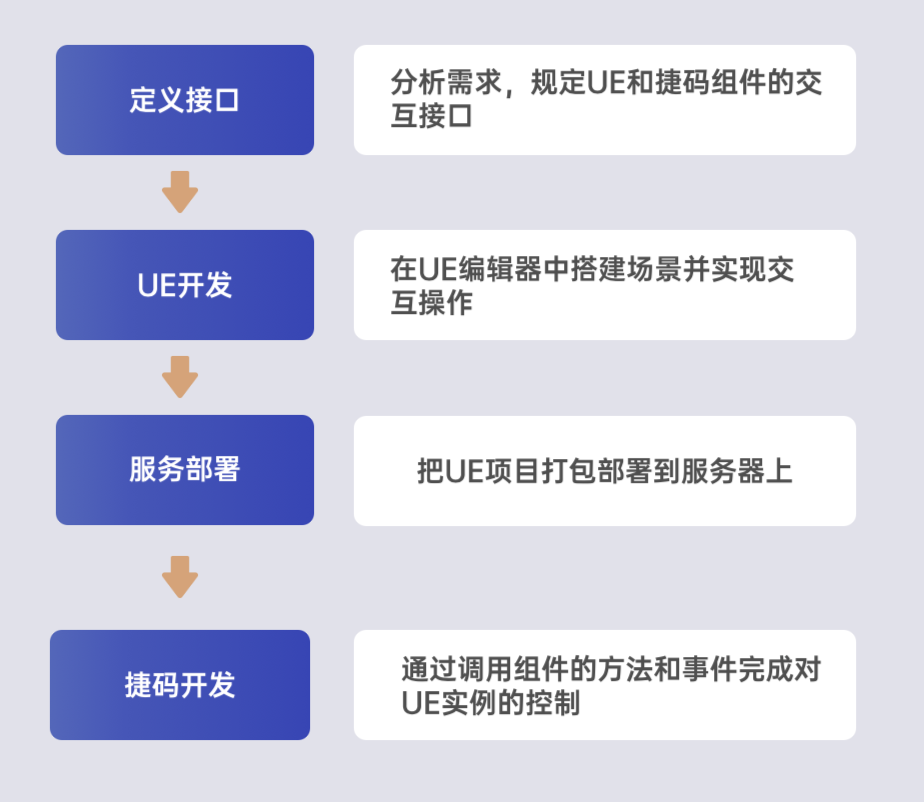
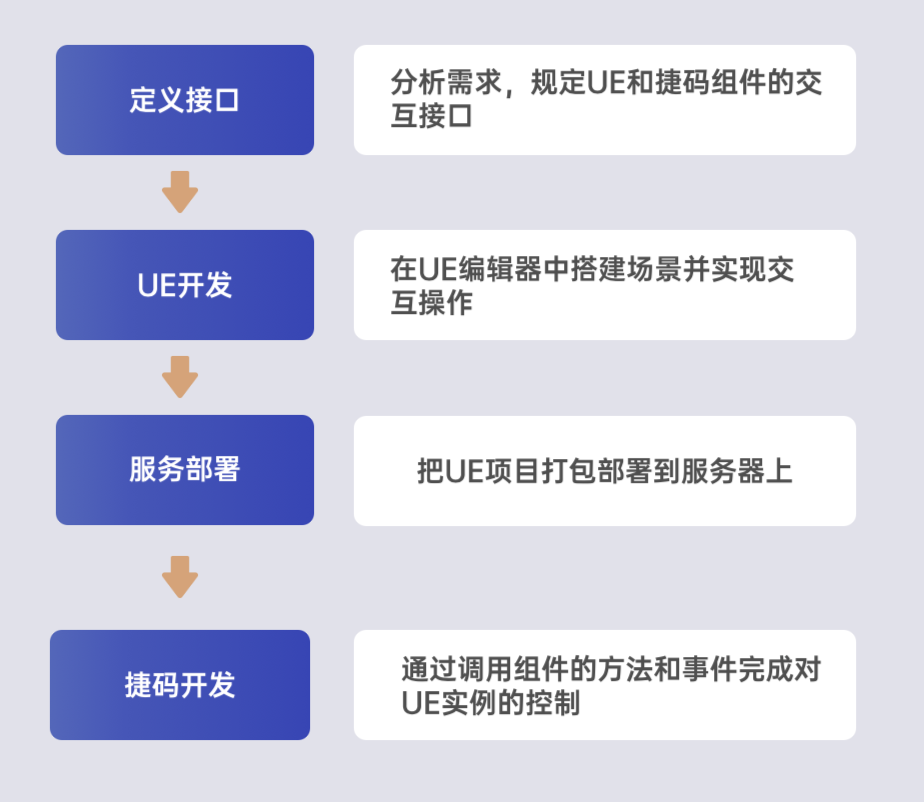
UE组件支持将UE画面流送至平台,同时支持UE与平台的通信,实现双向控制。 当需要处理大面积场景,并且需要逼真的渲染效果时,可以在UE中构建项目,并与捷码平台的web、大屏、地图等其他组件配合使用。 为什么新增UE组件? Why add UE components? UE组件的价值如下: 1、满足超大规模的性能要求; 2、满足对渲染效果要求极高的用户需求; 3、提升UE项目开发效率,可将已有或正在创建的UE项目轻松导入平台,并与其它平台项目紧密结合,提升效果并加速项目进展; 怎么使用UE组件? How to use UE components? UE组件的操作流程如下(详细版可进入捷码查看产品文档):

物联网+低代码,远眺科技助力智慧风电高效应对挑战! 阅读751次
低代码平台如何让企业数字化转型少走弯路?我的实战观察 阅读559次
开封职院低代码培训圆满落幕,校企合作再结硕果 阅读573次
数字孪生+物联网+低代码,远眺科技赋能智慧消防建设 阅读980次
点击“立即申请”即可成为捷码客户,将享受捷码终身技术咨询服务,和远程技术支持服务。